[XAML] 레이아웃 종류 알아보기 + 예제 정리
주성돈기자
2023.09.03 14:04
레이아웃이란?
화면에 구성요소를 배치하는 방식이다.
XAML에는 여러 방식의 레이아웃이 있다.
Canvas
모눈종이.
Canvas의 자식 요소는 크기가 조정되지 않고 지정된 좌표에 배치된다.
Canvas 크기가 달라져도 안의 요소의 크기는 변하지 않는다.
굉장히 자유도가 높은 컨트롤이다.
<Window.Resources><StyleTargetType="Button"><SetterProperty="Width"Value="50"/><SetterProperty="Height"Value="50"/></Style></Window.Resources><Canvas><ButtonBackground="Red"/><ButtonCanvas.Right="100"Background="Yellow"/><ButtonCanvas.Right="100"Canvas.Top="100"Background="Pink"/><ButtonCanvas.Top="100"Background="Blue"/><ButtonCanvas.Bottom="100"Background="Purple"/><ButtonCanvas.Bottom="100"Canvas.Right="100"Background="Orange"/><ButtonCanvas.Left="100"Background="Green"/><ButtonCanvas.Left="100"Canvas.Top="100"Background="SkyBlue"/><ButtonCanvas.Left="100"Canvas.Bottom="100"Background="HotPink"/></Canvas>
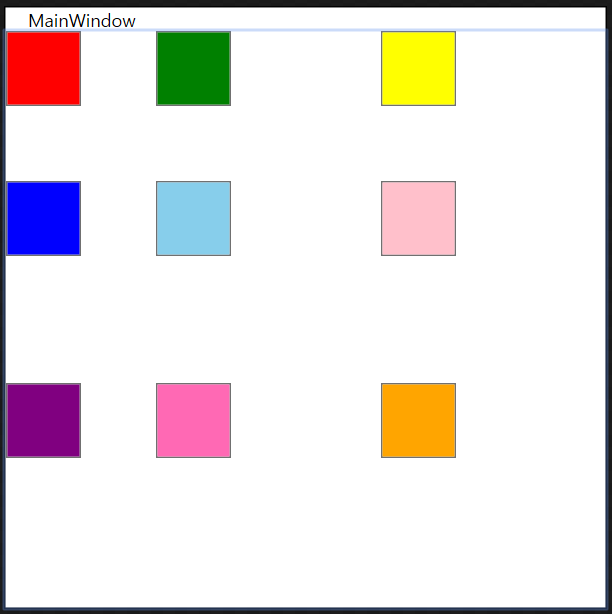
 Canvas Result
Canvas Result
DockPanel
Dock 속성을 사용하여 자식이 생긴 순서대로 위치를 정한다.
같은 코드라도 순서를 바꾸면 위치가 달라질 수 있다.
<DockPanel><ButtonDockPanel.Dock="Top"Height="50"Background="Red"/><ButtonDockPanel.Dock="Left"Width="50"Background="Yellow"/><ButtonDockPanel.Dock="Bottom"Height="50"Background="Pink"/><ButtonDockPanel.Dock="Right"Width="50"Background="Blue"/><ButtonDockPanel.Dock="Top"Height="50"Background="Purple"/><ButtonDockPanel.Dock="Left"Width="50"Background="Orange"/><ButtonDockPanel.Dock="Bottom"Height="50"Background="Green"/><ButtonDockPanel.Dock="Right"Width="50"Background="SkyBlue"/><ButtonBackground="HotPink"/></DockPanel>
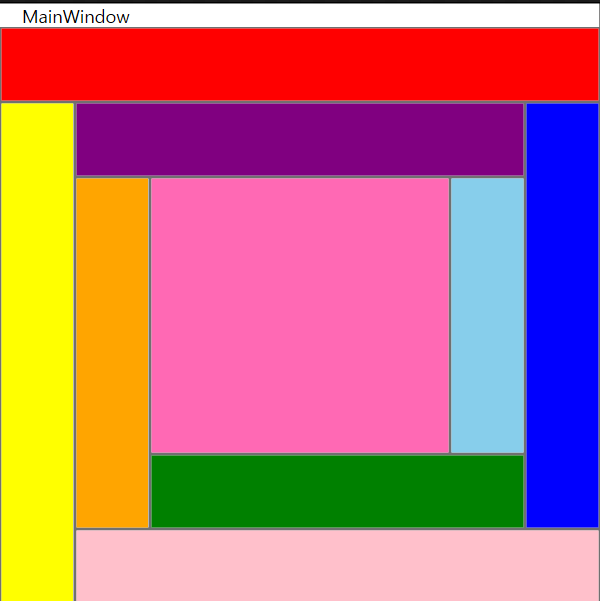
 DockPanel Result
DockPanel Result
버튼 순서를 변경해봤다.
<DockPanel><ButtonDockPanel.Dock="Bottom"Height="50"Background="Green"/><ButtonDockPanel.Dock="Bottom"Height="50"Background="Pink"/><ButtonDockPanel.Dock="Top"Height="50"Background="Red"/><ButtonBackground="HotPink"/><ButtonDockPanel.Dock="Left"Width="50"Background="Yellow"/><ButtonDockPanel.Dock="Right"Width="50"Background="Blue"/><ButtonDockPanel.Dock="Left"Width="50"Background="Orange"/><ButtonDockPanel.Dock="Right"Width="50"Background="SkyBlue"/><ButtonDockPanel.Dock="Top"Height="50"Background="Purple"/></DockPanel>
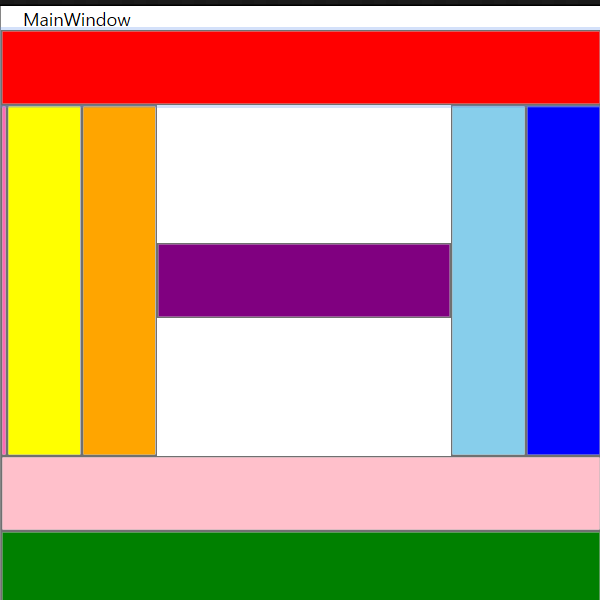
 DockPanel 순서 변경 Result
DockPanel 순서 변경 Result
Grid
표 형식의 패널. 가장 많이 사용되는 레이아웃이다.
열과 행을 정의하고 공간의 비율에 따라 배분할 수 있다.
<Grid><!-- Row와 Column 개수와 각 너비를 정의한다.
숫자로 너비를 나눌 수 있고
'*'를 사용해서 같은 너비로 나눌 수도 있다.
--><Grid.ColumnDefinitions><ColumnDefinitionWidth="*"/><ColumnDefinitionWidth="150"/><ColumnDefinitionWidth="*"/></Grid.ColumnDefinitions><Grid.RowDefinitions><RowDefinitionHeight="*"/><RowDefinitionHeight="*"/><RowDefinitionHeight="*"/></Grid.RowDefinitions><RectangleFill="Red"/><RectangleGrid.Row="1"Fill="Yellow"/><RectangleGrid.Row="2"Fill="Pink"/><RectangleGrid.Column="1"Fill="Blue"/><RectangleGrid.Column="1"Grid.Row="1"Fill="Purple"/><RectangleGrid.Column="1"Grid.Row="2"Fill="Orange"/><RectangleGrid.Column="2"Fill="Green"/><RectangleGrid.Column="2"Grid.Row="1"Fill="SkyBlue"/><RectangleGrid.Column="2"Grid.Row="2"Fill="HotPink"/></Grid>
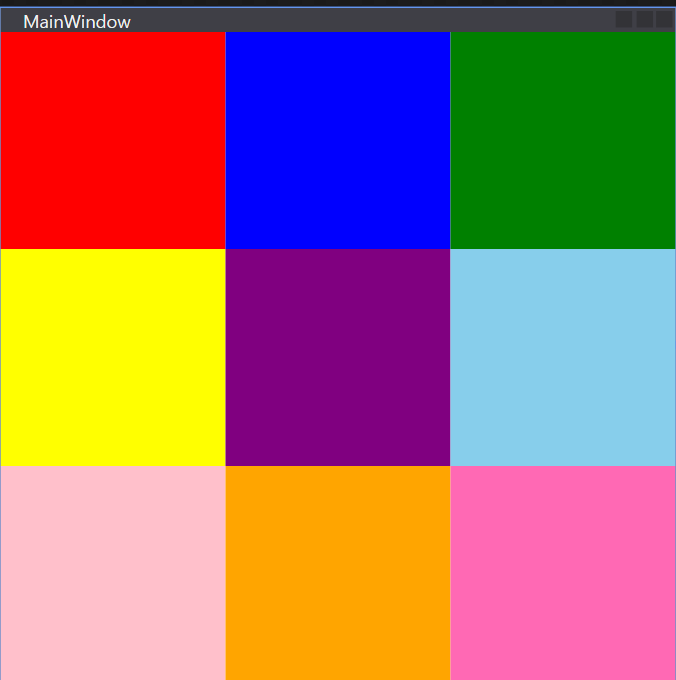
 Grid Result
Grid Result
StackPanel
자식 요소를 행이나 열로 간단하게 나열할 때 사용하는 컨트롤.
Orientation 속성을 사용해서 나열할 방향을 정할 수 있다.
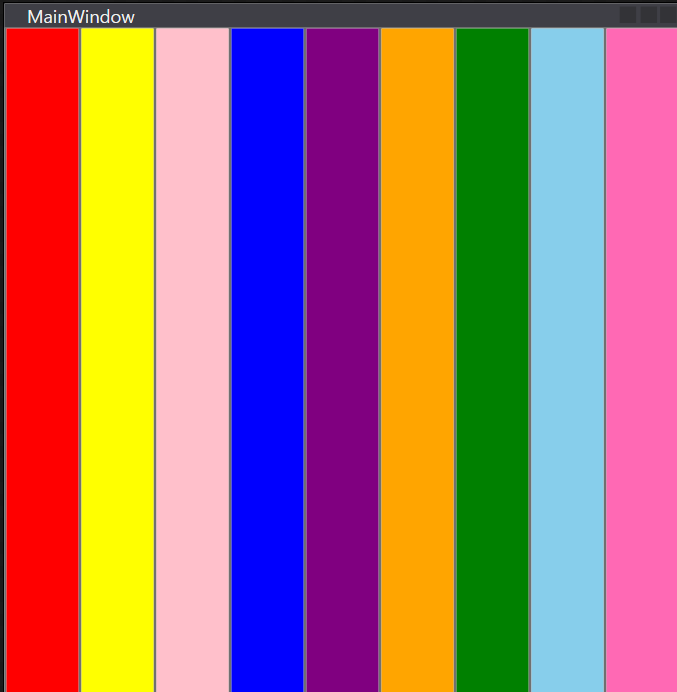
<Window.Resources><StyleTargetType="Button"><SetterProperty="Width"Value="50"/></Style></Window.Resources><StackPanelOrientation="Horizontal"><ButtonBackground="Red"/><ButtonBackground="Yellow"/><ButtonBackground="Pink"/><ButtonBackground="Blue"/><ButtonBackground="Purple"/><ButtonBackground="Orange"/><ButtonBackground="Green"/><ButtonBackground="SkyBlue"/><ButtonBackground="HotPink"/></StackPanel>
 StackPanel Horizontal Result
StackPanel Horizontal Result
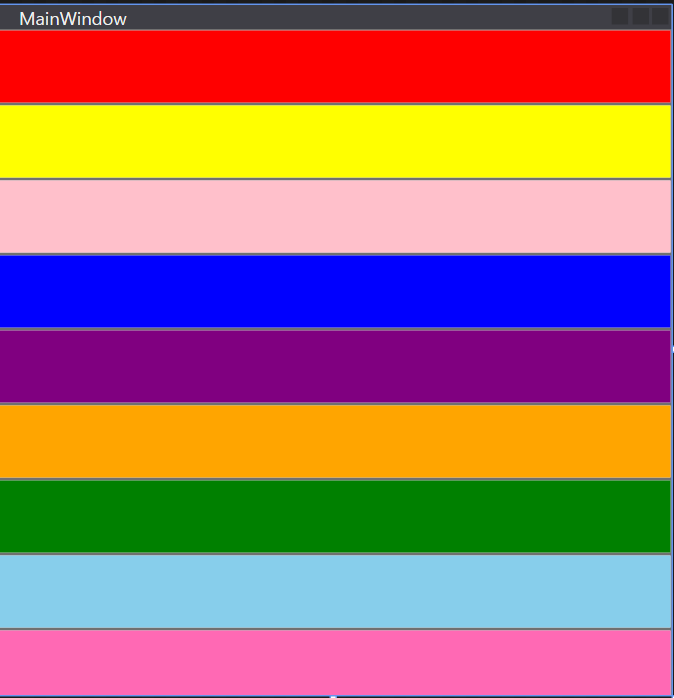
<Window.Resources><StyleTargetType="Button"><SetterProperty="Height"Value="50"/></Style></Window.Resources><StackPanelOrientation="Vertical"><ButtonBackground="Red"/><ButtonBackground="Yellow"/><ButtonBackground="Pink"/><ButtonBackground="Blue"/><ButtonBackground="Purple"/><ButtonBackground="Orange"/><ButtonBackground="Green"/><ButtonBackground="SkyBlue"/><ButtonBackground="HotPink"/></StackPanel>
 StackPanel Vertical Result
StackPanel Vertical Result
WrapPanel
자식 요소들의 크기가 작을 때는 StackPanel과 같은 역할을 하지만,
자식 요소들의 크기가 WrapPanel크기를 넘어가면 다음 줄에 배치한다.
<Window.Resources><StyleTargetType="Button"><SetterProperty="Width"Value="50"/><SetterProperty="Height"Value="50"/></Style></Window.Resources><WrapPanelOrientation="Horizontal"><ButtonBackground="Red"/><ButtonBackground="Yellow"/><ButtonBackground="Pink"/><ButtonBackground="Blue"/><ButtonBackground="Purple"/>  문자고, 톡마커
문자고, 톡마커

















