WPF 시작하기 4. WPF Layout 소개
<StackPanel Orientation="Horizontal">
<Rectangle Fill="Red" Width="80"/>
<Rectangle Fill="Orange" Width="80"/>
<Rectangle Fill="Yellow" Width="80"/>
<Rectangle Fill="Blue" Width="80"/>
<Rectangle Fill="Green" Width="80"/>
<Rectangle Fill="DarkBlue" Width="80"/>
<Rectangle Fill="Violet" Width="80"/>
<Rectangle Fill="Gold" Width="80"/>
<Rectangle Fill="Silver" Width="80"/>
</StackPanel>
안녕하세요? 오랜만에 돌아왔네요!
이번에는 WPF의 다양한 레이아웃에 대해서 소개하려고 합니다.
먼저 레이아웃이 무엇인지는 어렴풋이 알고 있을 것이라고 생각합니다.
Layout이란 화면에 구성요소를 어떻게 배치할지 배열하는 것입니다.
그럼 WPF에서의 레이아웃은 어떤 것인지 대충감이 오시겠죠?
다른 컨트롤의 배치를 도와주는 Grid, StackPanel 등의 컨트롤이 바로 WPF에서의 레이아웃입니다.
그럼 하나씩 보도록할까요?

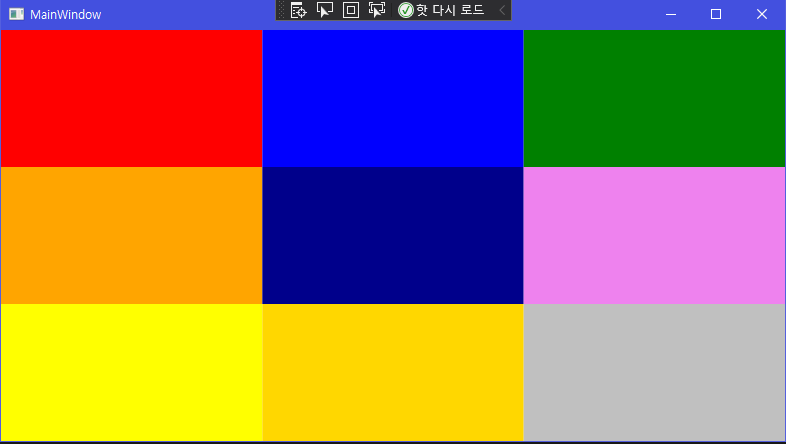
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.3*"/>
<RowDefinition Height="0.3*"/>
<RowDefinition Height="0.3*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.3*"/>
<ColumnDefinition Width="0.3*"/>
<ColumnDefinition Width="0.3*"/>
</Grid.ColumnDefinitions>
<Rectangle Fill="Red" Grid.Row="0" Grid.Column="0"/>
<Rectangle Fill="Orange" Grid.Row="1" Grid.Column="0"/>
<Rectangle Fill="Yellow" Grid.Row="2" Grid.Column="0"/>
<Rectangle Fill="Blue" Grid.Row="0" Grid.Column="1"/>
<Rectangle Fill="Green" Grid.Row="0" Grid.Column="2"/>
<Rectangle Fill="DarkBlue" Grid.Row="1" Grid.Column="1"/>
<Rectangle Fill="Violet" Grid.Row="1" Grid.Column="2"/>
<Rectangle Fill="Gold" Grid.Row="2" Grid.Column="1"/>
<Rectangle Fill="Silver" Grid.Row="3" Grid.Column="2"/>
</Grid>
Grid입니다. 일종의 격자처럼 나누어 그 칸에 다른 컨트롤들을 배치할 수 있는 레이아웃 컨트롤입니다.
각각 격자를 나눌때 사용한 <RowDefinition Height="0.3*"/> 의 *은 전체를 1로두고 해당 칸은 30%를 차지하게 한다는 의미입니다.(저는 1을 기준으로 두는 것을 좋아하지만 100으로 두고 30*을 사용하셔도됩니다.)

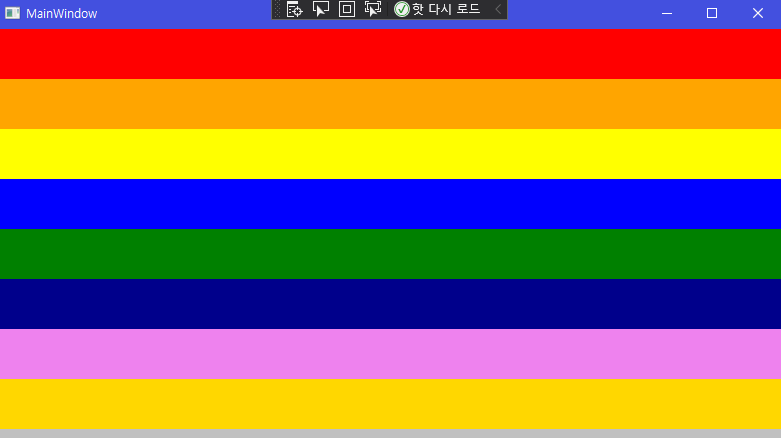
<StackPanel>
<Rectangle Fill="Red" Height="50"/>
<Rectangle Fill="Orange" Height="50"/>
<Rectangle Fill="Yellow" Height="50"/>
<Rectangle Fill="Blue" Height="50"/>
<Rectangle Fill="Green" Height="50"/>
<Rectangle Fill="DarkBlue" Height="50"/>
<Rectangle Fill="Violet" Height="50"/>
<Rectangle Fill="Gold" Height="50"/>
<Rectangle Fill="Silver" Height="50"/>
</StackPanel>

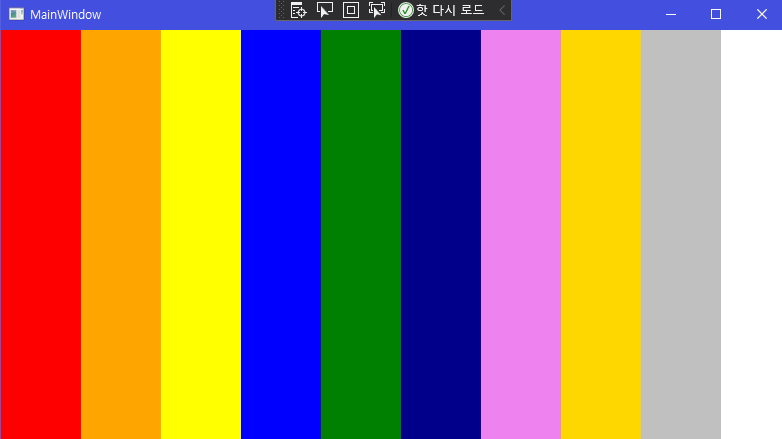
<StackPanel Orientation="Horizontal">
<Rectangle Fill="Red" Width="80"/>
<Rectangle Fill="Orange" Width="80"/>
<Rectangle Fill="Yellow" Width="80"/>
<Rectangle Fill="Blue" Width="80"/>
<Rectangle Fill="Green" Width="80"/>
<Rectangle Fill="DarkBlue" Width="80"/>
<Rectangle Fill="Violet" Width="80"/>
<Rectangle Fill="Gold" Width="80"/>
<Rectangle Fill="Silver" Width="80"/>
</StackPanel>
StackPanel입니다. 이름 그대로 자식으로 등록된 컨트롤을 순서대로 쌓는 레이아웃 컨트롤입니다.
Orientation 속성을 통해서 위로 쌓을지 옆으로 쌓을지 방향을 정할 수 있습니다.

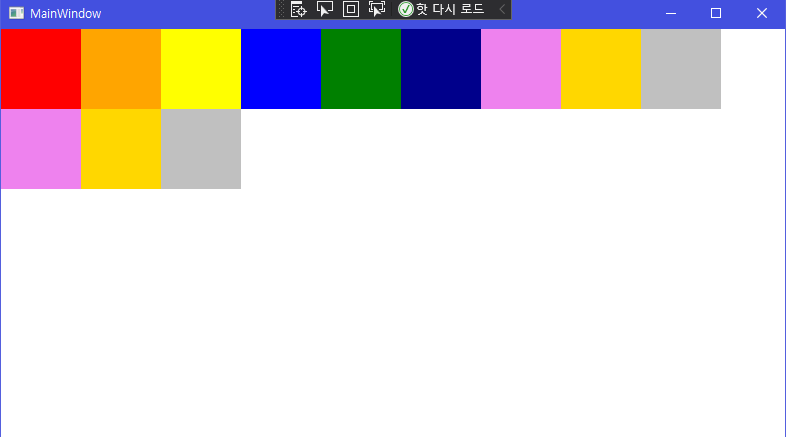
<WrapPanel>
<Rectangle Fill="Red" Width="80" Height="80"/>
<Rectangle Fill="Orange" Width="80" Height="80"/>
<Rectangle Fill="Yellow" Width="80" Height="80"/>
<Rectangle Fill="Blue" Width="80" Height="80"/>
<Rectangle Fill="Green" Width="80" Height="80"/>
<Rectangle Fill="DarkBlue" Width="80" Height="80"/>
<Rectangle Fill="Violet" Width="80" Height="80"/>
<Rectangle Fill="Gold" Width="80" Height="80"/>
<Rectangle Fill="Silver" Width="80" Height="80"/>
<Rectangle Fill="Violet" Width="80" Height="80"/>
<Rectangle Fill="Gold" Width="80" Height="80"/>
<Rectangle Fill="Silver" Width="80" Height="80"/>
</WrapPanel>
WrapPanel입니다. 방향에 따라 자식컨트롤들을 순서대로 배치합니다. StackPanel과 다른 점은 무한히 쌓이는 StackPanel과는 달리 쌓이다가 공간이 부족하면 다음 줄로 넘어가게 된다는 것입니다. Orientation 속성을 통해 컨트롤을 쌓는 방향을 정할 수 있습니다.

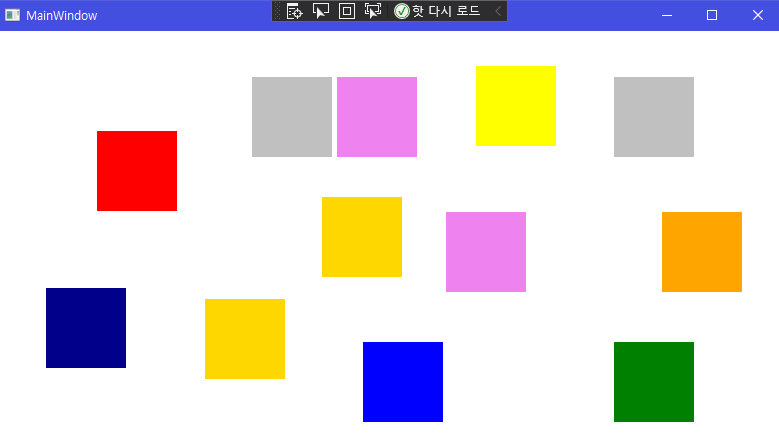
<Canvas>
<Rectangle Fill="Red" Width="80" Height="80" Canvas.Left="100" Canvas.Top="100"/>
<Rectangle Fill="Orange" Width="80" Height="80" Canvas.Left="665" Canvas.Top="181"/>
<Rectangle Fill="Yellow" Width="80" Height="80" Canvas.Left="479" Canvas.Top="35"/>
<Rectangle Fill="Blue" Width="80" Height="80" Canvas.Left="366" Canvas.Top="311"/>
<Rectangle Fill="Green" Width="80" Height="80" Canvas.Left="617" Canvas.Top="311"/>
<Rectangle Fill="DarkBlue" Width="80" Height="80" Canvas.Left="49" Canvas.Top="257"/>
<Rectangle Fill="Violet" Width="80" Height="80" Canvas.Left="340" Canvas.Top="46"/>
<Rectangle Fill="Gold" Width="80" Height="80" Canvas.Left="325" Canvas.Top="166"/>
<Rectangle Fill="Silver" Width="80" Height="80" Canvas.Left="617" Canvas.Top="46"/>
<Rectangle Fill="Violet" Width="80" Height="80" Canvas.Left="449" Canvas.Top="181"/>
<Rectangle Fill="Gold" Width="80" Height="80" Canvas.Left="208" Canvas.Top="268"/>
<Rectangle Fill="Silver" Width="80" Height="80" Canvas.Left="255" Canvas.Top="46"/>
</Canvas>
Canvas 입니다. 굉장히 자유도가 높은 레이아웃 컨트롤로 좌측 위쪽을 기준으로 (0, 0) 이라고 생각하면 됩니다.
Canvas.Left, Canvas.Top 속성을 사용해서 컨트롤의 위치를 자유롭게 움직일 수 있습니다.

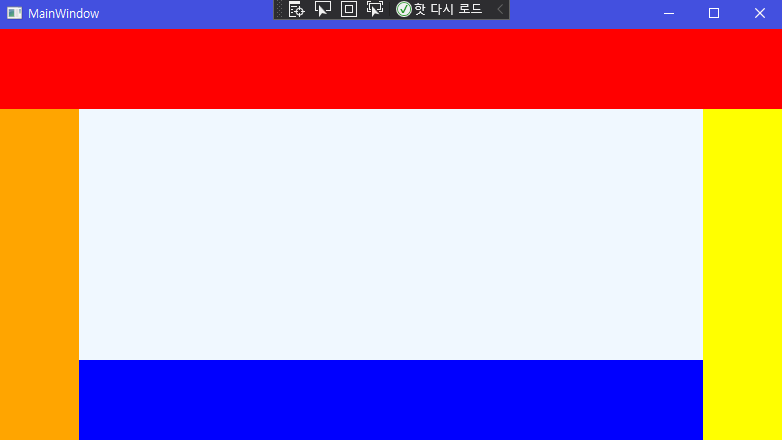
<DockPanel>
<Rectangle Fill="Red" Height="80" DockPanel.Dock="Top"/>
<Rectangle Fill="Orange" Width="80" DockPanel.Dock="Left"/>
<Rectangle Fill="Yellow" Width="80" DockPanel.Dock="Right"/>
<Rectangle Fill="Blue" Height="80" DockPanel.Dock="Bottom"/>
<Rectangle Fill="AliceBlue" />
</DockPanel>
DockPanel입니다. DockPanel.Dock 속성을 통해 해당 컨트롤이 어느쪽에 고정되어 있을 지를 지정할 수 있습니다.
DockPanel의 마지막 자식은 반드시 남아있는 공간에 들어가게 됩니다.

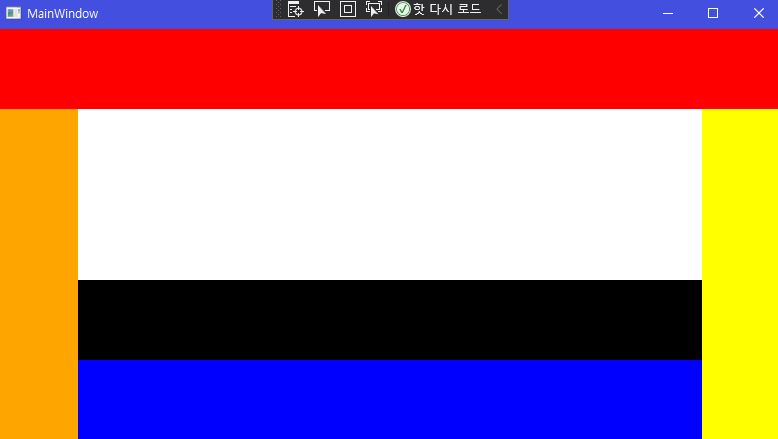
<DockPanel LastChildFill="False">
<Rectangle Fill="Red" Height="80" DockPanel.Dock="Top"/>
<Rectangle Fill="Orange" Width="80" DockPanel.Dock="Left"/>
<Rectangle Fill="Yellow" Width="80" DockPanel.Dock="Right"/>
<Rectangle Fill="Blue" Height="80" DockPanel.Dock="Bottom"/>
<Rectangle Fill="Black" Height="80" DockPanel.Dock="Bottom"/>
</DockPanel>
LastChildFill이라는 속성을 통해 마지막 컨트롤이 빈칸에 들어가는 것을 막을 수도 있습니다.


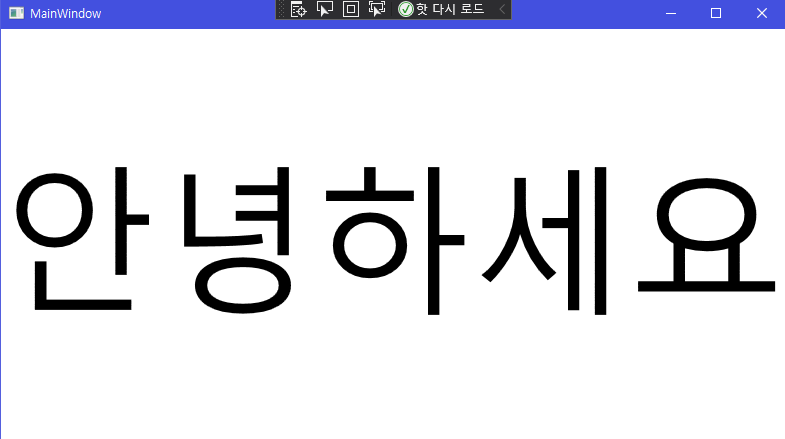
<Viewbox >
<TextBlock Text="안녕하세요"/>
</Viewbox>
Viewbox라고 하는 친구입니다. 사실 레이아웃컨트롤은 아니지만 여러모로 다른 레이아웃컨트롤과 사용하기 좋은 컨트롤입니다. Viewbox는 하나의 자식을 가지는데 자식이된 컨트롤은 Viewbox의 크기가 늘어나면 함께 늘어나게 됩니다.
여기까지가 오늘 준비한 WPF의 레아아웃 컨트롤들을 알아보는 시간이 었습니다. 다양한 레이아웃을 조합하면 반복되는 코드를 줄일 수도 있고 안드로이드나 Qt 등 다른 플랫폼 혹은 프레임워크를 배울때도 도움이 될 것입니다.(어차피 사람사는거 다 똑같거든요^^)
 문자고, 톡마커
문자고, 톡마커

















