WPF 시작하기 6. WPF MVVM - 1
WPF 시작하기 벌써 6번째 포스팅입니다. 게시물 별로 너무 텀이 길죠..ㅠㅠ 세상살이가 예상대로 안되 더라구요ㅋㅋㅋ
저번 포스팅에서 Templete에 대해서 배우고 이번 포스팅에서는 VisualStudio Blend를 사용해서 뭔가 디자인 적인 이런걸 하려고 했는데 사실 저도 Blend를 잘 다루는 것도 아니고 지금까지 포스팅 내용을 보면서 느낀게 Binding에 대한 개념을 제대로 하지 잡지 않은 것 같아서 오늘은 MVVM에 대해서 알아보고 MVVM Toolkit이라고 하는 MS에서 만든 MVVM 라이브러리를 사용해서 MVVM이 적용된 WPF앱을 하나 만들어 보려고 합니다.
우선 MVVM에 대해서 알아보도록 해야겠죠?

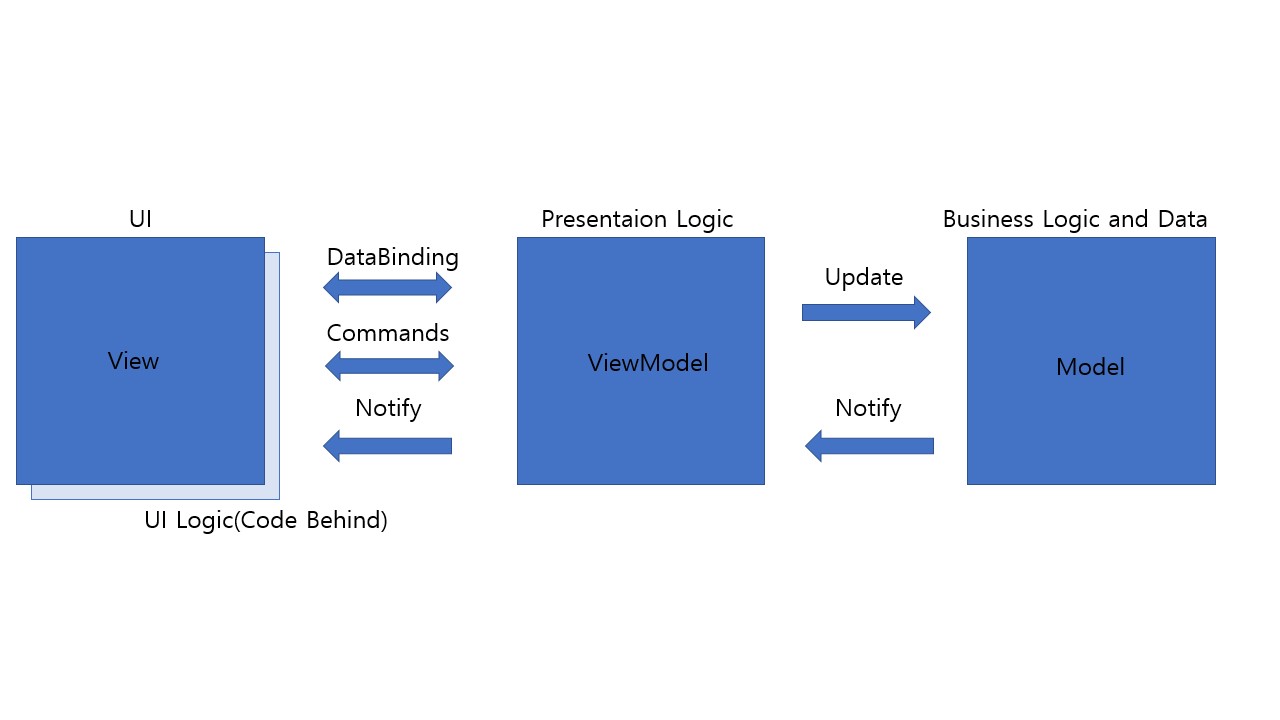
뭐가 많이 적혀 있어서 이게 뭐냐 하실 수 있지만 침착하게 하나씩 알아보도록 합시다.
MVVM은 Model-View-ViewModel의 하나의 소프트웨어 구조 패턴을 뜻합니다. 우리가 흔히 "소프트웨어의 아키텍쳐" 라고 부르는 친구 중에 하나이죠, 패턴의 뜻이 무엇인가요? 우리가 아는 패턴은 뭔가 반복되는 것들이죠? 뭐 게임에서는 보스 몬스터의 "패턴", 벽지 문양의 "패턴" 이렇게 말입니다.
그렇다면 소프트웨어에서 '패턴"은 무엇을 뜻할까요? 말 그대로 코드의 반복입니다. 과거부터 우리는 소프트웨어를 개발하면서 다양한 문제에 봉착했습니다. 개발자들은 이런 문제들의 해결법을 찾았고 그러한 해결법은 어떤 경로로든 공유되겠죠? 그러다 보니 결국에는 "A라는 문제에는 B라는 해결책이 직빵이야!" 라는 하나의 문제 해결 방법이 나오게 된 것입니다. 이것은 비단 패턴에만 국한되는 것은 아닙니다. 우리가 쓰는 자료구조 트리나 리스트, 그래프 같은 친구들도 지금까지 있었던 수 많은 개발자들이 크리스마스 이브 저녁까지 야근 하면서 짜내고 짜낸 하나의 문제 해결 방법입니다.
정리하자면 이런 문제 해결 방법에 대한 코드를 반복적으로 적다 보니 그것이 하나의 "패턴" 이 된 것입니다.
그럼 MVVM 역시 개발을 하면서 생겨났던 문제를 해결하기 위한 하나의 방법이겠죠? 그럼 왜 MVVM을 사용해야하는지 무엇이 문제라서 MVVM을 도입하게 되었는지 알아봅시다.
우리가 흔히 MVVM을 검색해서 MVVM을 왜 사용해야 하는가? 라는 내용을 알아보면 여러가지 내용들이 나옵니다.
결국 거의 모든 내용은 하나로 귀결됩니다
"UI와 Logic의 분리"
이게 뭐가 그리 중요한지 모를 수 있기 때문에 UI와 Logic이 분리되는 것으로 얻을 수 있는 장점을 이야기 해드리겠습니다.
1. UI에 변경이 생겼을 때 그 변경을 최소화 해줍니다
->View와 Model 사이에 ViewModel이라는 하나의 층이 더 있기 때문에 UI가 바뀌어도 ViewModel을 수정하는 것으로 Model을 수정하지 않아도 됩니다.
2. 테스트에 용이합니다.
->만약 Logic에서 UI를 그리는 내용이 포함되어 있다면 그 UI가 올바르게 구현되는지 테스트 해야 되겠지만 MVVM을 사용하면 Business Logic과 Presentation Logic의 경계가 확실하기 때문에 단위 테스트를 작성하기 휠씬 편해집니다.
3. UI의 디자인과는 상관 없이 미리 정의된 Model과 ViewModel을 먼저 개발 가능합니다.
->디자인이 나올 때까지 기다리는 것이 아니라 병렬적으로 디자인이 진행되면서 Model과 ViewModel을 작성해 놓으면 나머지는 디자인이 나온 후 디자이너가 요구하는 UIUX를 구현해주면 되는 것입니다.
우리는 이런 장점들 때문에 MVVM을 사용합니다.
응용 어플리케이션을 만들어 본 사람이라면 왜 MVVM을 사용해야 되는지 떠올릴 수 있을 것입니다. 당연히 앱이 커지면 커질수록 추가적인 Logic이 들어갈 것이고 만약 Logic과 UI가 강한 의존성을 가지고 있다면? 그만큼 개발자가 신경 써야 할 것이 늘어나게 되는 것입니다. 우리는 이러한 문제를 해결하기 위해서 MVVM이라는 것을 고안해냈습니다. (정확히는 마틴파울러라는 분이 생각한 Presentation Model Pattern을 MS에서 변형시킨 것입니다. 자세한건 Wikipedia의 MVVM을 참고합시다. 우리는 쓰기만 했지 딱히 한건 없죠ㅋㅋㅋ)
우리는 이제 결론을 내릴 수 있습니다. "MVVM을 사용하는 이유는 UI와 Logic을 분리하기 위해서이다" 라고 말입니다.
그럼 한 번 코드를 통해 MVVM이 어떻게 구현되는지 또 MVVM을 구현하기 위해서 사용되는 다양한 라이브러리가 어떤것이 있는지 알아보도록 합시다.
우선 다양한 MVVM 라이브러리들입니다.

Git페이지: Prism (github.com)
홈페이지: Prism Library
Prsim이라는 라이브러입니다. 오픈소스이며 .NET 재단에서 관리하에 진행되는 프로젝트입니다.
용도자체가 대규모 프로젝트에 용이하도록 만들었기 때문에 기능이 풍부하고 Prism 자체적으로 다양하고 독특한 개념과 기능들이 있습니다.

Git페이지: lbugnion (Laurent Bugnion) (github.com)
홈페이지: MVVM Light Toolkit
MVVMLightToolkit입니다. 현재는 방치된 상태로 더 이상 업데이트가 없습니다.. 매우가볍다는게 장점이고 잡기능들은 없는 매우 Light한 라이브러리입니다. MVVM에서 필요한 ObservableObject, Command, Messenger, IoC(해당 용어들에 대해서는 다음 포스팅에서 알아봅시다.) 만을 제공해줍니다. 지속적으로 업데이트가 되었다면 개인프로젝트에서 자주 사용했을텐데 아쉽네요

Git페이지: Caliburn.Micro (github.com)
홈페이지: Caliburn.Micro · 'Xaml made easy' · Caliburn.Micro
Caliburn.Micro 라고 하는 라이브러리입니다. XAML을 지원하는 모든 플랫폼을 대상으로 MVC, MVP, MVVM을 모두 지원합니다. 오픈소스이며 지금까지도 지속적으로 관리되고 있습니다.(더 이상 MS의 유지관리가 없다는 것입니다. 커뮤니티가 진행해야 한다는 것, 별개로 MVVMLight역시 마찬가지입니다.)
Caliburn.Micro의 특징은 XAML에서 x:Name="PropertyName"이런 식으로 바인딩을 가능하다는 것입니다. 자세히는 다음 포스팅에서 보여드리겠습니다.

Git페이지: ReactiveUI (github.com)
홈페이지: ReactiveUI - An advanced, composable, reactive model-view-viewmodel framework
ReactiveUI입니다. 가끔씩 ReactiveX(MS에서나온 비동기 이벤트 기반 프로그래밍을 위한 오픈소스 라이브러리)와 이 친구를 헷갈려하는 사람이 있던데 전혀 다른 것입니다... ReactiveUI 저도 많이 아는 부분이 없어서 설정할 부분이 없습니다..ㅠㅠ 일단 있다는 것만 알아두시면 될듯 합니다.

Git페이지: Windows Community Toolkit (github.com)
홈페이지: Windows Community Toolkit Documentation - Windows Community Toolkit | Microsoft Docs
Microsoft에서 제공하고 있는 MVVMToolkit입니다. MVVMLight를 계승한 라이브러리라고 생각하시면될 듯합니다. 당연히 MVVMLightTookit의 장점인 가벼움을 가져왔습니다. MS에서 공식적으로 지원중인 만큼 문서도 있고 나름 미래가 밝은 라이브러리입니다. 다만 프로젝트 규모에 따라 대규모에는 Prsim을 중소규모에는 MVVMToolkit을 사용하는게 좋을 듯 합니다.
어떤 라이브러리가 좋은지는 프로젝트와 사용자의 이해도에 따라서 달라집니다. 프로젝트가 크다면 Prsim같은 대규모 프로젝트를 위한 라이브러리를 사용해야될 것이고 중소규모의 프로젝트일 경우 본인이 MVVMToolkit이 더 편하다면 Caliburn.Micro가 아닌 MVVMToolkit을 사용할 수도 있습니다. 또한 각자의 회사에서 내부적으로 사용하는 MVVM라이브러리가 있을 수도 있구요
더 자세한 설명을 드리고 싶지만 여기까지가 이번 포스팅의 끝입니다. 많은 내용을 다루고 싶었지만 분량조절상 어려울듯하여 마무리 하도록 하겠습니다.
WPF-MVVM시작하기는 3편까지 진행할 예정이며 다음 포스팅에서는 위에서 소개한 5가지 MVVM라이브러리들을 직접사용해보고 비교하는 시간을 가지면서 MVVM을 위해서 사용 되는 다른 IoC, Command, DataBinding, ObservableObject등의 용어에 대해서 알아보도록 하겠습니다.
 문자고, 톡마커
문자고, 톡마커

















