WPF 처음 시작하는 분들은 꼭 보세요. (4탄)
WPF Binding (바인딩) 이라는게 뭐죠?
Winform에서 WPF로 넘어오는 분들이거나 WPF를 처음하는 분들에게 Binding이라는 단어는 꽤 생소할 수 밖에 없습니다. 일반적으로 Binding이라는 뜻이 묶는다는 뜻을 갖고 있는데요. 뭘 묶는다는거지? 이런 의문이 생기게 됩니다. 그래서 오늘은 WPF에서 Binding을 어떻게 사용하는지 알아보도록 하겠습니다.

기존 Winform에서는 컨트롤에 이벤트가 있었고, 이 이벤트를 이용해서 값을 바꿔주는 로직을 만들어줬었는데요. 예를 들어서 두 숫자를 입력하여 두 숫자의 합을 구하는 프로그램을 만든다고 한다면, TextBox를 2개 만들고 TextChanged 이벤트를 통해서 해당 값을 저장하고 있다가 더하여 결과를 반환하는 방식으로 프로그램을 만들어야 했습니다. 물론 Winform에서도 DataBindings 이라는게 있었지만, 이는 WPF에 비하면 꽤 제한적이였습니다.
그렇다면 WPF 에서 Binding을 어떻게 이용하는지 알아보도록 하겠습니다.
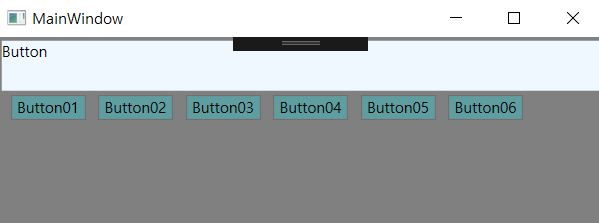
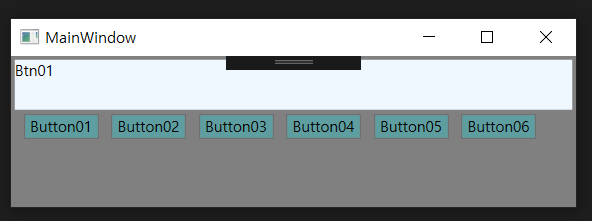
아래 예제 프로그램이 있습니다.

가장 위에는 TextBlock으로 글자를 보여주는 Control 이고 아래는 Button입니다. 해당 버튼을 누르면 해당 버튼의 Content 가 TextBlock에 표현되는 기능을 Binding으로 구현을 해보도록 하겠습니다.
WPF에서는 MVVM 패턴을 이용해서 Model - View - ViewModel을 나눠서 서로의 역할을 정의하고 구분하는데요. 이 내용은 다른 포스팅에서 다루기로 하고 우선 Binding에 집중하도록 하겠습니다.

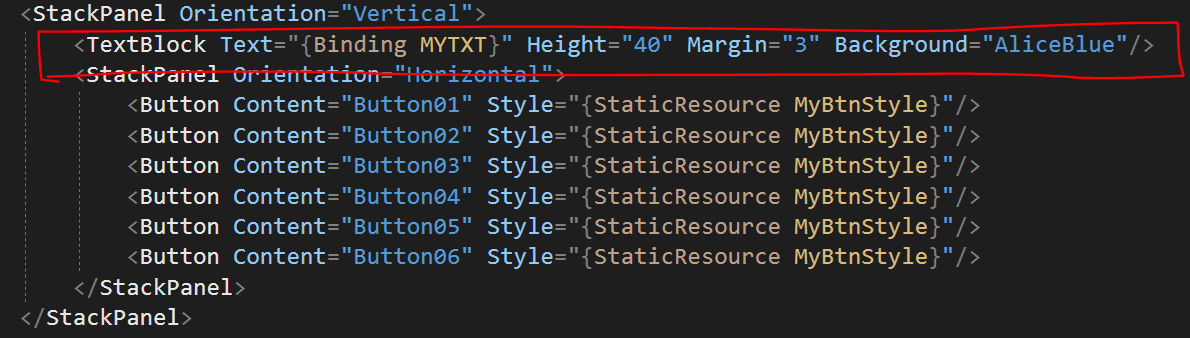
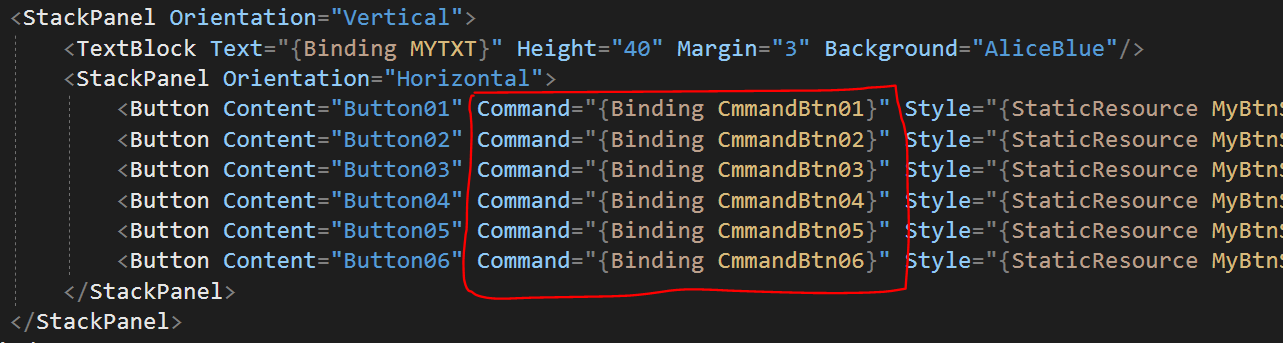
빨간색으로 표시된 부분이 TextBlock 를 선언한 부분인데요. Text 라는 속성을 바인딩하는데요.
Text="{Binding .... }" 으로 바인딩을 하게 됩니다.
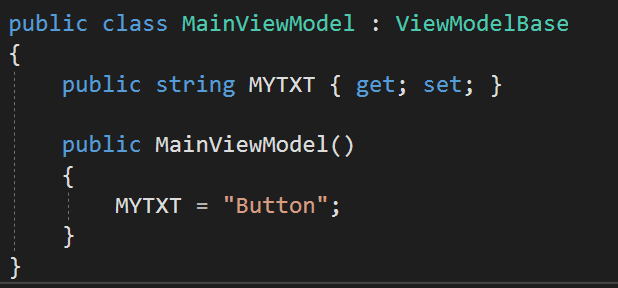
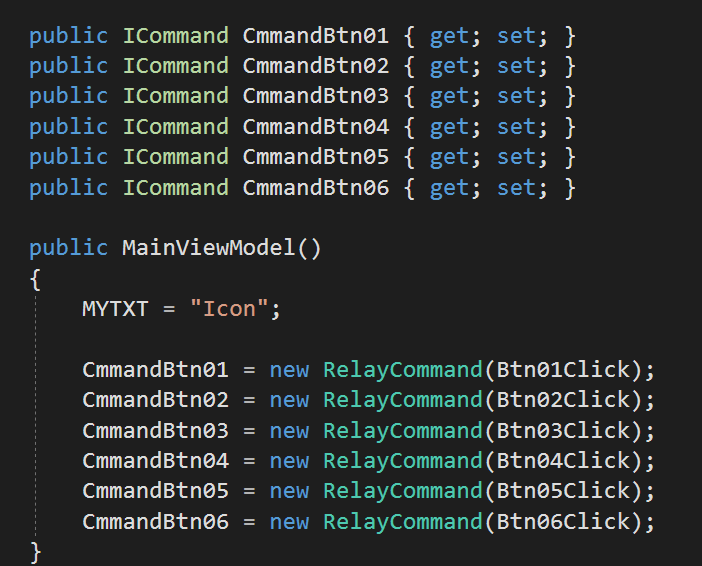
여기서 MYTXT는 ViewModel에 있는 속성값이랑 연결이 됩니다.

현재 MYTXT 에 Button이라는 string 값이 있기 때문에 실제 컨트롤에서도 Button이라는 글자가 보이게 됩니다.
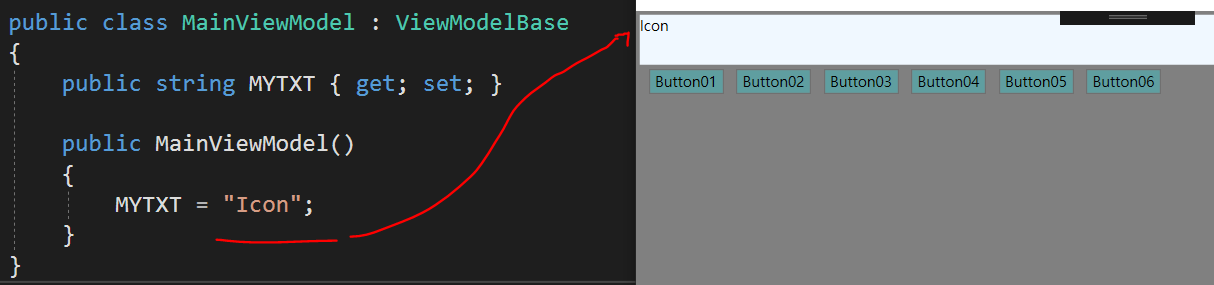
그렇다면 MYTXT 에 Button 대신에 Icon 이라는 string을 입력하면 TextBlock에는 Icon이라는 글자가 나오게 됩니다.

이번에는 CommandBinding에 대해서 알아보도록 하겠습니다. Button에는 Command가 있는데요. 버튼을 누르면 발생하는 Command 입니다.

이런식으로 Command에 원하는 Command 이름을 쓰고 Binding 하면 됩니다. 이 Command는 ViewModel에 선언을 하게 됩니다.

이렇게 Command를 선언하면 해당 함수로 이동해서 동작을 하게 됩니다. ICommand는 System.Windows.Input의 네임스페이스를 갖고 있습니다. WPF에서 사용하는 모든 컨트롤은 ICommand 인터페이스를 상속 받고 있습니다. 이제 각 버튼을 누르게 되면 해당 함수가 호출됩니다.

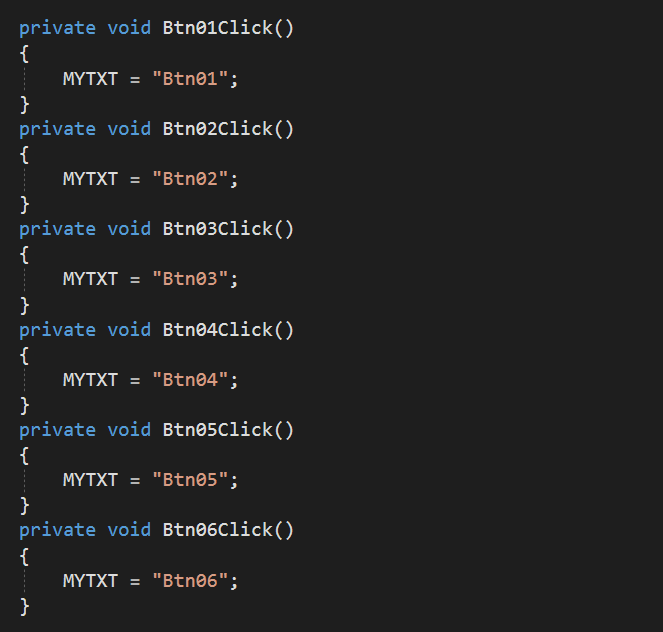
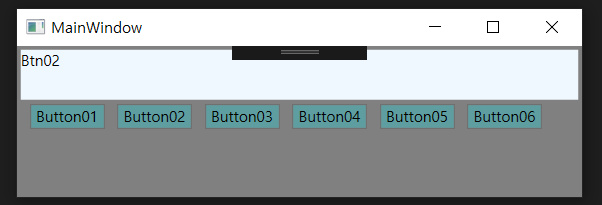
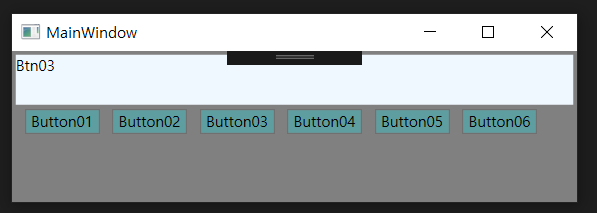
각 버튼을 누르면 MYTXT의 string 값이 Btn01, 02, 03, 04, 05, 06 으로 바꿔주는 기능을 하게 됩니다. 이 상태로 프로그램을 실행하면 버튼을 누르면 값이 바뀌겠죠?
하지만 실제로 결과를 보면 전혀 바뀌지 않는데요. 이 이유는 Text가 바인딩되었지만, 해당 값이 바뀐 사실을 Control 입장에서는 알지 못하고 있기 때문입니다. 단순히 MYTXT라는 string 값이 바뀐것이기 때문인데요. 그래서 속성이 바뀐 사실을 컨트롤에게 전달하는 기능이 필요합니다.
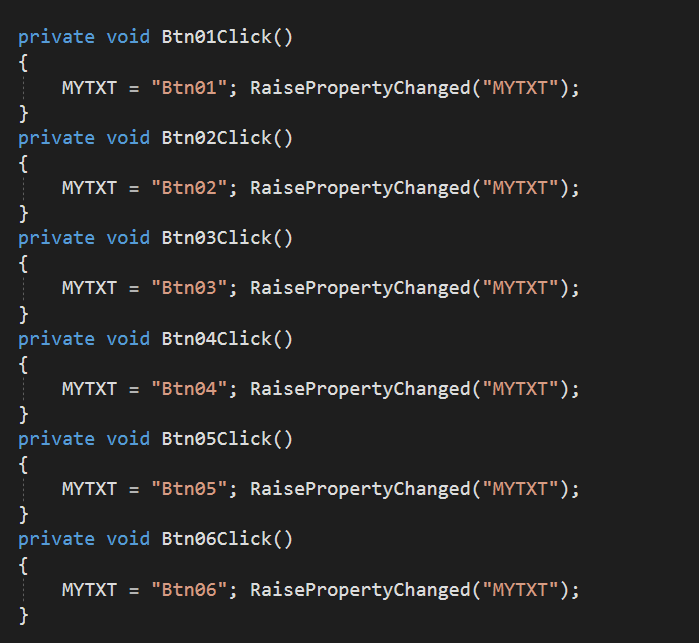
이 기능은 INotifyPropertyChanged 을 이용해서 구현할 수 있는데요. 저는 현재 mvvmlight 라는 패키지를 사용하고 있기 때문에 RaisePropertyChanged 라는 함수를 호출해서 속성 값이 바뀐 것을 알 수 있습니다.
추후에 INotifyPropertyChanged 인터페이스를 상속 받아서 속성 값을 바꾸는 방법에 대해서도 포스팅을 하도록 하겠습니다.

RaisePropertyChanged ("MYTXT") 라는 함수를 호출하므로 MYTXT 값이 바뀐 사실을 바인딩된 컨트롤에게 알려주게 됩니다.
이렇게 되면 이제 버튼을 누를때마다 해당 string 값이 바뀌는 것을 보실 수 있습니다.



오늘은 바인딩에 대한 아주아주 간단한 개념을 알아봤는데요. 더 깊고 다양한 내용이 있고, 이를 차차 포스팅하도록 하겠습니다.


















