[WPF] 트리거(Trigger) 설명 및 예제
트리거
어떤 조건이나 이벤트가 주어졌을 때, 묵시적으로 컨트롤의 상태나 이벤트 핸들러를 호출하는 기능.
트리거를 사용하면 변화에 따른 변화를 지정할 수 있다.
Style에서 Setter와 Trigger의 차이
- Setter : 엘리먼트가 처음 생성되는 시점에 프로퍼티를 설정한다.
- Trigger : 프로퍼티가 변경되는 시점에 프로퍼티를 설정한다.
트리거 종류
Property Trigger : Dependency Property가 변경될 때 실행된다.
Event Trigger : 라우티드 이벤트(Routed event)가 발생할 때 실행된다.
Data Trigger : Binding 문법으로 연결된 .NET 프로퍼티 값이 변경되었을 때 실행된다.
Multi Trigger : 다수의 프로퍼티를 트리거 조건으로 걸고, 조건을 모두 만족하면 실행된다.
1. 프로퍼티 트리거(Property Trigger)
예제
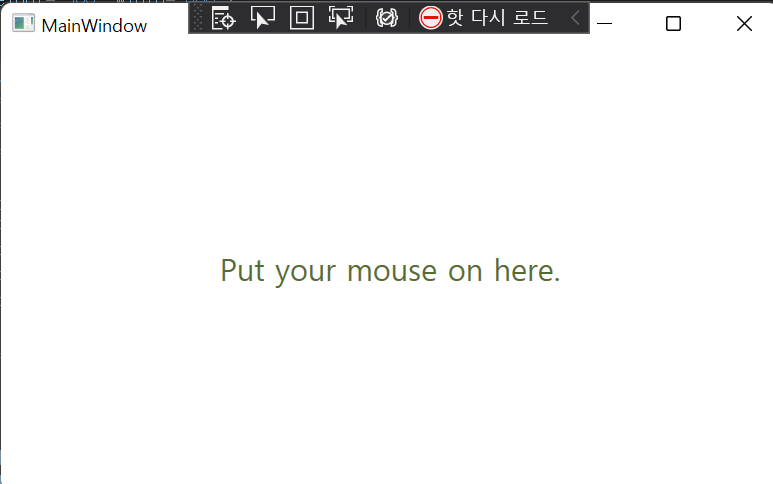
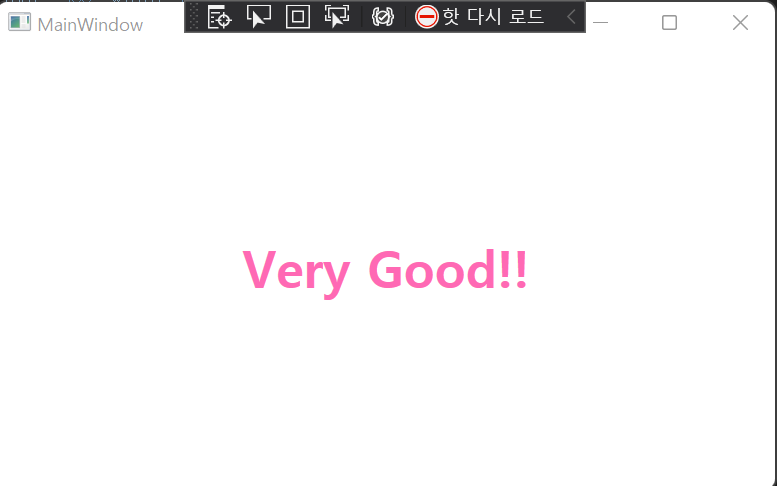
텍스트박스에 마우스를 올려놓으면 텍스트 내용, 크기, 색깔이 바뀌는 이벤트를 만들었다.
<Window.Resources><Stylex:Key="MouseOverStyle"TargetType="TextBlock"><!-- 트리거가 동작하지 않을 때 여기 있는 값을 유지한다. --><SetterProperty="Text"Value="Put your mouse on here."/><SetterProperty="Foreground"Value="DarkOliveGreen"/><SetterProperty="FontSize"Value="30"/><Style.Triggers><!--트리거 기준. 이 조건을 벗어나면 트리거가 자동 취소된다.--><TriggerProperty="IsMouseOver"Value="True"><!--트리거 동작--><SetterProperty="Foreground"Value="HotPink"/><SetterProperty="FontWeight"Value="Bold"/><SetterProperty="FontSize"Value="50"/><SetterProperty="Text"Value="Very Good!!"/></Trigger></Style.Triggers></Style></Window.Resources><Grid><TextBlockHorizontalAlignment="Center"VerticalAlignment="Center"Style="{StaticResource MouseOverStyle}"/></Grid>
결과
초기 화면(좌) 마우스 오버 시 화면(우)
2. 이벤트 트리거(Event Trigger)
이벤트 트리거는 애니메이션이 필요할 때 사용된다.
애니메이션을 사용하려면 스토리보드 객체를 생성해야 한다.
스토리보드 생성 시에는 StoryBoard의 타입, Animation 타입, TargetProperty, Duration, 타겟 프로퍼티에 넣을 값(To) 등을 설정해야 한다.
예제
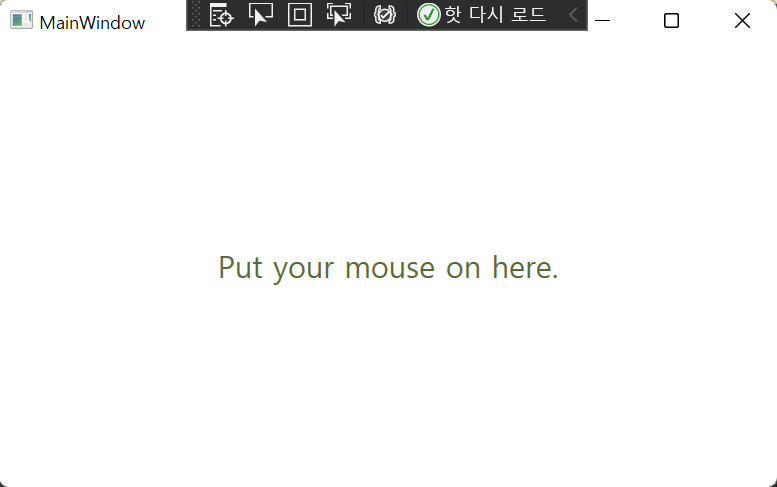
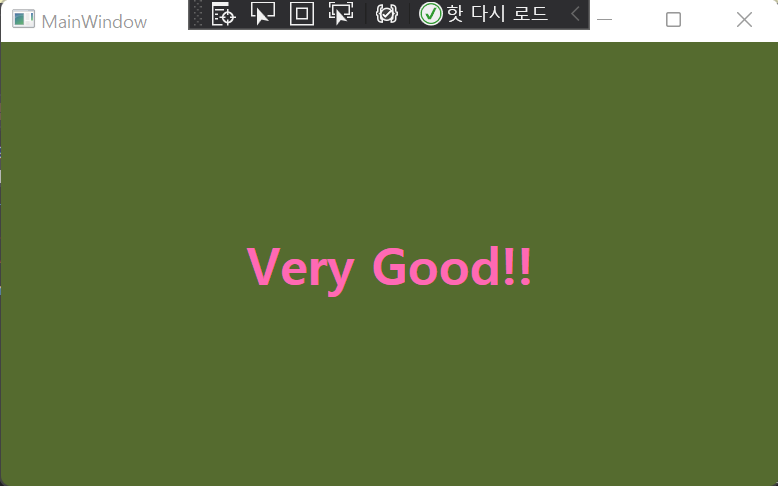
위 예제에서 TextBlock에 마우스를 올려두면 배경 색이 변경되도록 추가했다.
<!-- 프로퍼티 이벤트 in Window Resources --><Grid><TextBlockHorizontalAlignment="Center"VerticalAlignment="Center"Style="{StaticResource MouseOverStyle}"><TextBlock.Triggers><EventTriggerRoutedEvent="MouseEnter"><BeginStoryboard><Storyboard><ColorAnimationStoryboard.TargetName="window"Storyboard.TargetProperty="Background.Color"Duration="0:0:1"To="DarkOliveGreen" /></Storyboard></BeginStoryboard></EventTrigger><EventTriggerRoutedEvent="MouseLeave"><BeginStoryboard><Storyboard><ColorAnimationStoryboard.TargetName="window"Storyboard.TargetProperty="Background.Color"Duration="0:0:1"To="White" /></Storyboard></BeginStoryboard></EventTrigger></TextBlock.Triggers></TextBlock></Grid>
결과
초기 화면(좌) 마우스 오버 시 화면(우)
3. 데이터 트리거(Data Trigger)
프로퍼티 트리거와 비슷한 결과를 낸다.
차이점은 프로퍼티 트리거는 Property값을 트리거 값으로 사용했다면, 데이터 트리거는 Binding으로 트리거 값을 넣어준다.
예제
프로퍼티 트리거 예제를 데이터 트리거로 변경해봤다.
<Window.Resources><Stylex:Key="MouseOverStyle"TargetType="TextBlock"><SetterProperty="Text"Value="Put your mouse on here."/><SetterProperty="Foreground"Value="DarkOliveGreen"/><SetterProperty="FontSize"Value="30"/><Style.Triggers><!--트리거 기준. 이 조건을 벗어나면 트리거가 자동 취소된다.--><DataTriggerBinding="{Binding IsMouseOver, RelativeSource={RelativeSource self}}"Value="True"><!--트리거 동작--><SetterProperty="Foreground"Value="HotPink"/><SetterProperty="FontWeight"Value="Bold"/><SetterProperty="FontSize"Value="50"/><SetterProperty="Text"Value="Very Good!!"/></DataTrigger></Style.Triggers></Style></Window.Resources><!-- Grid가 여기 온다. -->
결과는 1번 프로퍼티 트리거 예제와 같다.
4. 멀티 트리거(Multi Trigger)
멀티 트리거는 여러 조건이 필요할 때 사용된다.
예제
멀티 트리거로 마우스 오버 && Visible일 때 트리거가 동작하도록 해보자.
<Window.Resources><Stylex:Key="MouseOverStyle"TargetType="TextBlock"><SetterProperty="Text"Value="Put your mouse on here."/><SetterProperty="FontSize"Value="30"/><SetterProperty="Foreground"Value="DarkOliveGreen"/><Style.Triggers><MultiTrigger><MultiTrigger.Conditions><ConditionProperty="IsMouseOver"Value="True"/><ConditionProperty="IsVisible"Value="True"/></MultiTrigger.Conditions><!--트리거 동작--><SetterProperty="Foreground"Value="HotPink"/><SetterProperty="FontWeight"Value="Bold"/><SetterProperty="FontSize"Value="50"/><SetterProperty="Text"Value="Very Good!!"/></MultiTrigger></Style.Triggers></Style></Window.Resources>
결과는 1번 프로퍼티 이벤트 예제와 같다.
 문자고, 톡마커
문자고, 톡마커