[1. WPF시작] 1-3) WPF로 HELLO WORLD! 만들기
제목과 동일하다. 대부분의 언어들이 처음 작성하는 프로그램이기도 하다.
작성하는 방법은 아래와 같다.
Visual Studio 2019를 시작하면 아래와 같은 화면을 볼 수 있다. 이곳은 Visual Studio의 처음 실행화면이다.

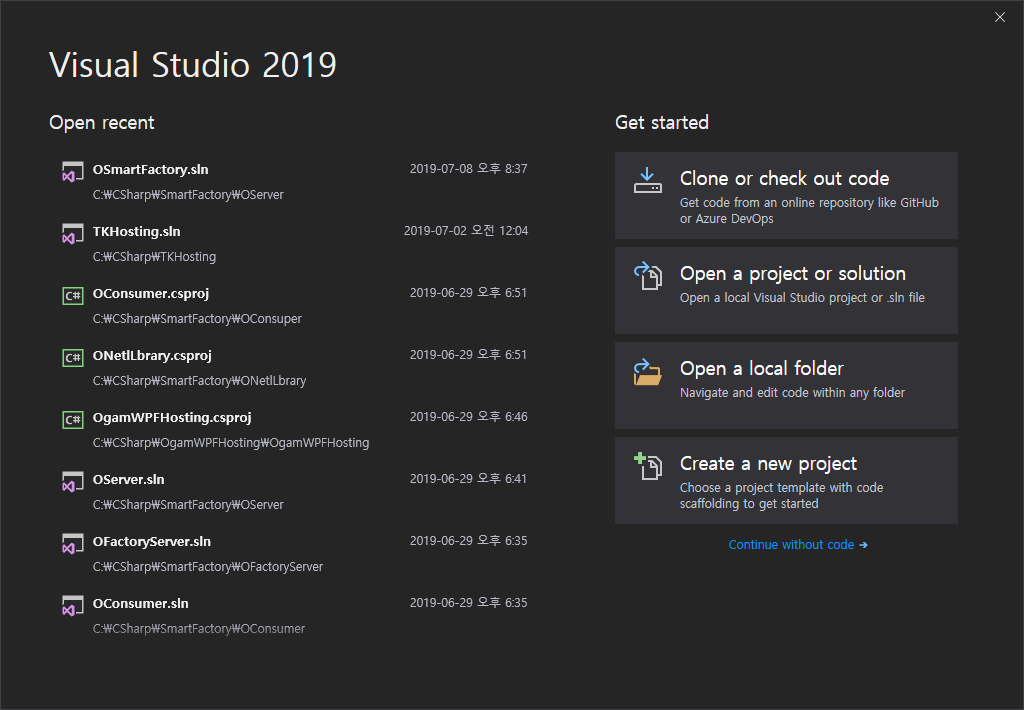
잠시 기다리면 아래와 같은 화면을 볼수 있다. 이곳은 기존에 사용하던 프로그램을 계속 수정할 것인지 또는 새로운 프로젝트를 실행할 것인지등을 결정하는 화면이다. 우리는 새로운 프로젝트를 시작해야 하므로 Get Started에서 Create a new project를 선택한다.

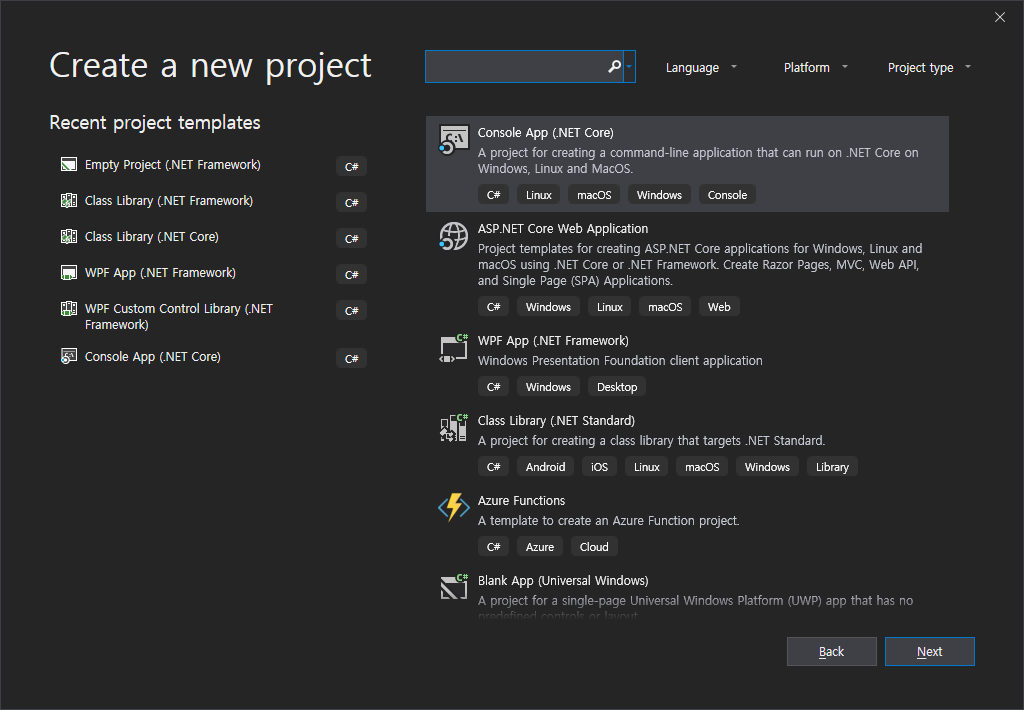
이곳에서는 어떤 종류의 프로그램을 작성할지를 선택하는 화면이다. 우리는 WPF Application 프로그램을 개발해야 하므로 왼쪽에 있는 WPF App(.NET Framework)를 선택하고 난후 Next를 선택한다.

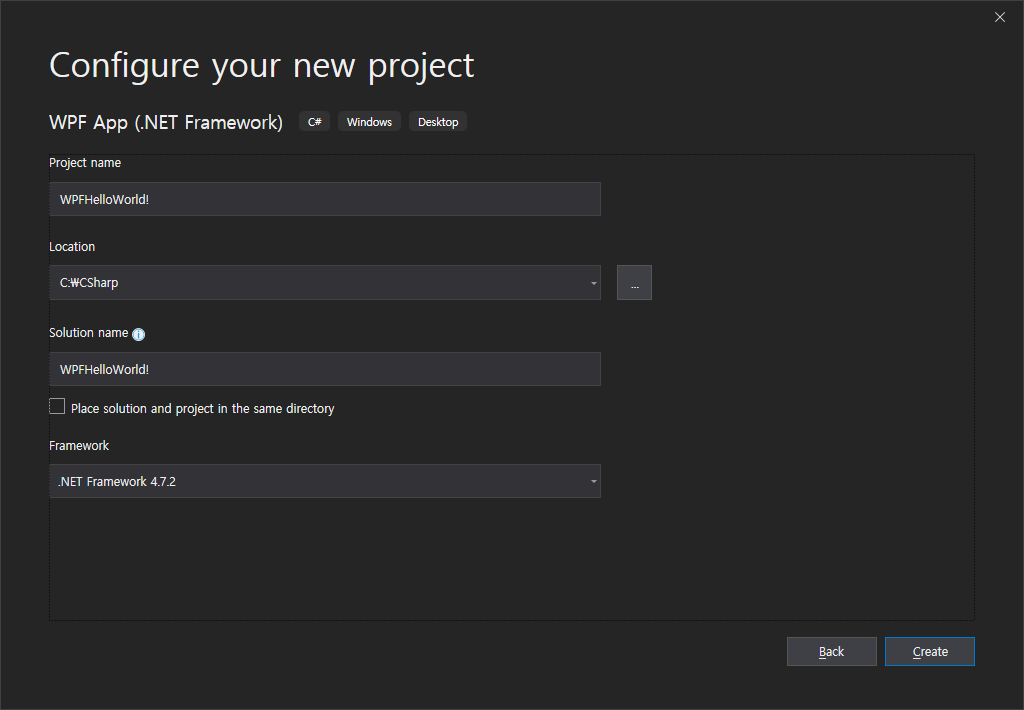
이곳에서 Project의 이름을 정한다. Project name이 있는 곳에 자신이 작성하고자 하는 프로젝트 이름을 작성한다. 프로그램을 진행하다가 프로젝트명을 바꾸는 것은 상당히 귀찮은 일이다. 시작하기 전에 꼭 고민해 보고 정하는 것이 좋다. Location은 프로그램을 저장할 위치를 선택하는 곳이다. 보통 한번 정하고 나면 계속해서 사용할 곳이므로 되도록 짧은 경로를 정하는 것이 좋다.
Soluction name은 Project를 여러개 모아서 관리하는 이름이라 생각하면된다. 규모가 큰 솔류션을 만들다보면 한가지 프로젝트로 완성할 수 없는 경우들이 있다. 예를 들면 C# 강의 솔루션을 만들고 각 단계별로 Project를 추가해 가면서 강의 자료를 만들 수도 있다. 마지막으로 Create를 선택하면된다.

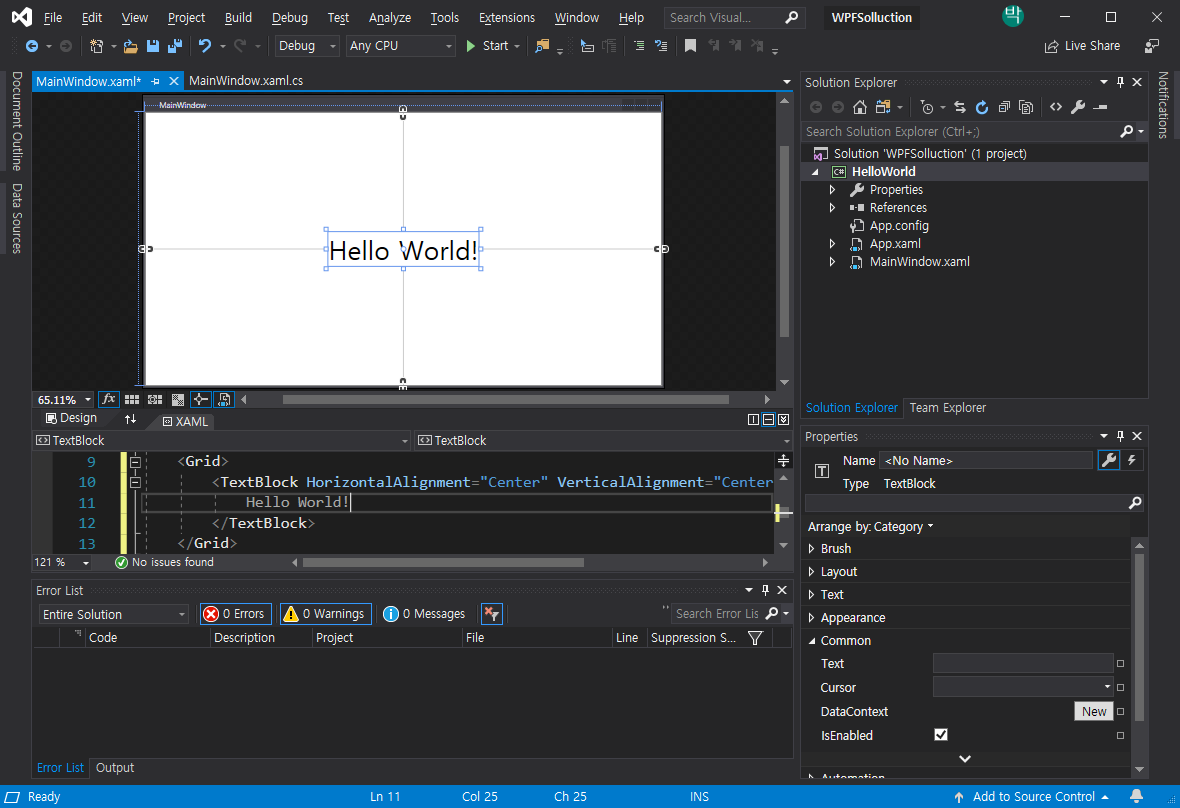
이 화면은 실질적으로 프로젝트가 실행된 화면이다. Wizard에 의해서 작성된 프로그램을 그대로 실행하면 빈 창이 뜨지만 우리는 Hello World!를 작성해야 한다. 따라서 아래 화면에서 조금의 수정이 필요하다.

Hello World!를 작성하기 위해서는 위 화면에서 XAML을 클릭하고 초기에 작성되어 있는 내용안에 <Grid> </Grid>가 있는 부분을 찾아 아래와 같이 되도록 입력한다.
<Grid>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="40">
Hello World!
</TextBlock>
</Grid>
소스를 설명하자면 <TextBlock></TextBlock>은 텍스트블럭 컨터롤을 사용하겠다는 것이다. HorizontalAlignment , VerticalAlignment는 세로 가로 정렬을 가운데로 맞추는 것이며, FontSize 는 40 이라 것이다.
그리고 나면 프로그램을 실행 해 보아야 한다.
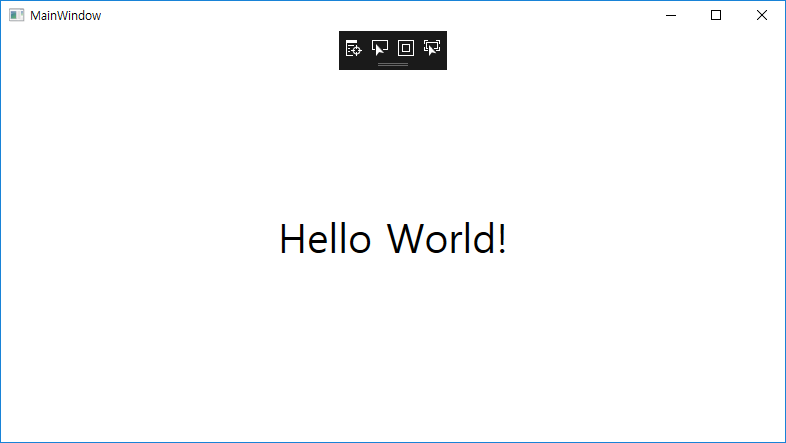
프로그램의 실행방법은 매우 간단하다. Debug 메뉴에서 Start Debugging을 선택하거나 F5를 누르면 아래와 같은 화면을 볼수 있다.

이것으로 Hello World!프로그램을 완성하였다. 너무도 간단하지 않은가? 예전 Win32 API를 이용하여 프로그램을 할때를 생각하면 너무나 쉬워진것 같다.


















