WPF 시작하기 2. XAML과 C#
WPF시작하기 2번째 포스팅입니다. 오늘은 WPF라는 친구를 어떻게 다루어야할지에대해서 알아보도록 합시다.
그럼 시작해볼까요?
먼저 WPF는 XAML이라는 마크업언어를 사용해서 UI를 작성합니다. XAML은 확장 응용 프로그램 마크업 언어(Extensible Application Markup Language)의 줄임말인데 MS에서 구조값과 객체를 표현하기위해 만들었습니다. 말이 어려워서 그렇지 그냥 클래스의 구조를 표현한다거나 하려고 만든 것입니다. 또한 XAML은 C#으로 완벽하게 똑같이 표현할 수 있습니다. 이게 무슨 이야기인지는 포스팅을 보면서 알아보도록 할게요.
WPF는 XAML로 UI를 작성하고 C#으로 로직을 짜는 것이 일반적입니다.

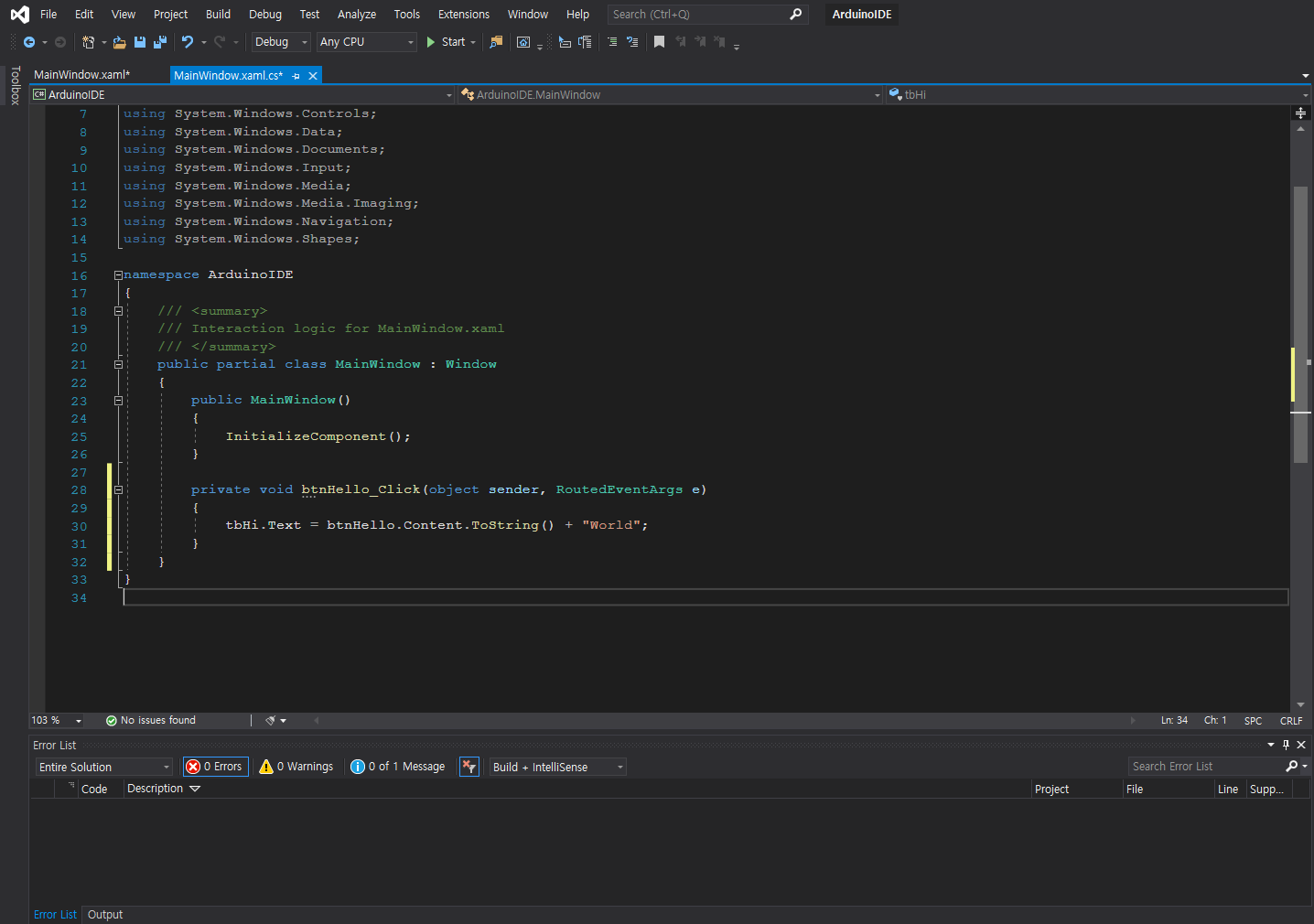
저번 포스팅에서 이 화면에서 멈췄었죠?
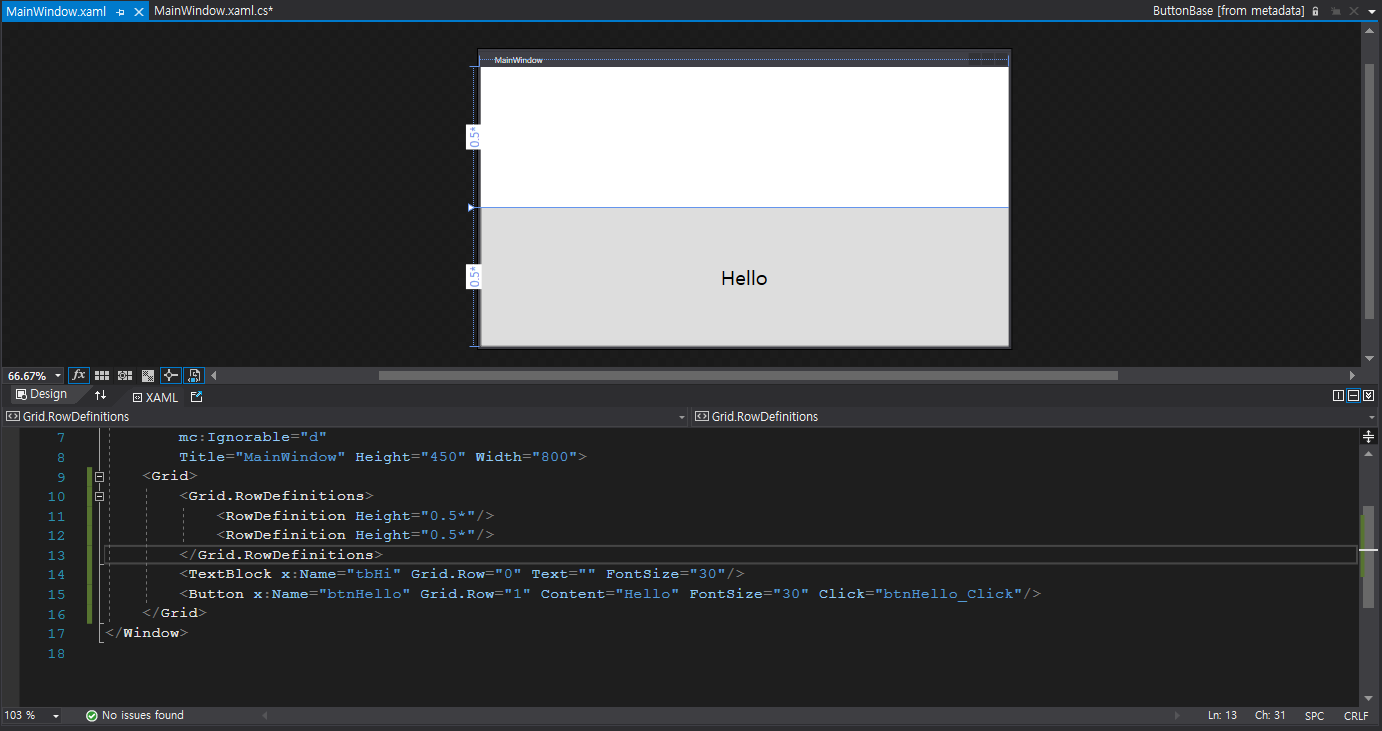
그럼 여기다가 좀 많은 걸추가해보도록 합시다

너무 많은게 추가되었나요? 제가 모두 설명해드릴테니 걱정마세요.
<Window x:Class="ArduinoIDE.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ArduinoIDE"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.5*"/>
<RowDefinition Height="0.5*"/>
</Grid.RowDefinitions>
<TextBlock x:Name="tbHi" Grid.Row="0" Text="" FontSize="30"/>
<Button x:Name="btnHello" Grid.Row="1" Content="Hello" FontSize="30" Click="btnHello_Click"/>
</Grid>
</Window>
찬찬히 보도록 합시다.
먼저 x:Class라고 되어있는 부분은 C#의 namespace의 개념이라고 보시면되고
"xmlns=" 이렇게 되어있는 부분들은 using구문이라고 생각하시면될 것같네요
"http://schemas.microsoft.com/winfx/2006/xaml/presentation" 이렇게 되어있는 부분은 뭔가 인터넷 주소창에 넣으면 어디론가 이동할 것 같지만 전혀 아닙니다.
자세히 설명을 해드리자면 WPF를 해보지 않은 사람이라도 대충 규칙성이 보입니다. "xmlns:접두사=URI" 이게 필요한 이유는 XAML의 조상격인 XML은 태그의 이름을 사용자가 임의로 정할 수 있습니다. 그러다보니 태그가 중복될 수 있었고 그 중복을 막기위해 네임스페이스가 필요했습니다. 문서 하나당 하나의 네임스페이스를 부여하면 중복되더라도 네임스페이스의 이름으로 중복을 피할 수 있을테니까요. 그렇게 생각하면 뭔가 하나더 보일것입니다.
가장 첫번째 줄에는 접두사가 없죠? 이는 접두사가 없는 모든 태그는 저 네임스페이스에 해당한다는 것입니다.
참고로 가장 첫 번째 줄은 WPF임을 선언한 것이고 두번째 줄은 XAML을 선언한 줄입니다.
그럼 다른 줄들을 뛰어넘어서 Title과 Height, Width를 볼까요?
보통 Title이나 Height같은 친구들읠 Property(프러퍼티)라고 부릅니다. 속성이라는 뜻이지요
그럼 Title이 어떤 일을 하는 친구인지는 어떻게 알 수 있을까요? Title이라는 속성을 가진 것이
Window라는 것이니 당연히 Window창의 Title을 정하는 속성이라는 것을 알 수 있습니다.
C#코드로 표현현하자.
Window window = new Window();
window.Title = "MainWindow";
window.Height = 450;
window.Width = 800;
이렇게 됩니다. XAML에서의 태그는 C#에서의 하나의 객체라고 생각하시면됩니다.
실제로도 Window 태그를 사용하면 Window라는 객체가 메모리위에 올라가게 됩니다.
지루한 시간은 여기쯤 하고 본격적인 코드인
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.5*"/>
<RowDefinition Height="0.5*"/>
</Grid.RowDefinitions>
<TextBlock x:Name="tbHi" Grid.Row="0" Text="" FontSize="30"/>
<Button x:Name="btnHello" Grid.Row="1" Content="Hello" FontSize="30" Click="btnHello_Click"/>
</Grid>
이 부분을 보도록하겠습니다. <Grid> 태그안에 <Grid.RowDefinitions>라는 태그가 있고 그 안에 <RowDefinition Height="0.5*"/> 이라는 태그가 있습니다.
이를 말로 풀면 Grid를 5:5비율의 각각의 행으로 나누라는 것입니다. 실제로도 버튼과 텍스트블록이 차지하는 공간이 반반으로 보이지요 이를 C#코드로 표현하면
Grid grid = new Grid();
RowDefinition row1 = new RowDefinition();
GridLength length1 = new GridLength(0.5, GridUnitType.Star);
row1.Height = length1;
RowDefinition row2 = new RowDefinition();
GridLength length2 = new GridLength(0.5, GridUnitType.Star);
row2.Height = length2;
grid.RowDefinitions.Add(row1);
grid.RowDefinitions.Add(row2);
이런식으로 표시가되는데요 먼저 Grid가 만들어지고 그리드가 속성으로 가지고 있는 RowDefinitions에 지정한 RowDefintion들이 추가됩니다. 이 처럼 XAML을 처음 접하시는 분들은 XAML을 C#코드로 표현해보면 어느정도 감이 오실 것입니다.
그럼 오늘의 하이라이트라고 할 수 있는 두개의 줄을 볼까요?
<TextBlock>이라는 태그와 <Button>이라는 태그입니다. 이 두가지역시 C# 코드로 한 번 표현해보겠습니다.
TextBlock text = new TextBlock();
text.Name = "tbHi";
Grid.SetRow(text, 0);
text.Text = "";
text.FontSize = 30;
Button button = new Button();
button.Name = "btnHello";
Grid.SetRow(button, 1);
button.Content = "Hello";
button.FontSize = 30;
button.Click += Button_Click;
grid.Children.Add(text);
grid.Children.Add(button);
좀 알아보기 쉽나요? textblock 객체를 만들고 이름을 정해주고 Grid의 어떤 행에 위치할지 정해줍니다.
그리고 보여줄 텍스트를 정하고 텍스트의 사이즈를 지정합니다.
그다음은 button 객체를 만들고 이름을 정해주고 textblock과 같이 어떤행에 위치할지와 보여줄 텍스트, 텍스트의 사이즈를 정합니다. textblock과는 다르게 click이라는 property를 더 사용했는데요
여기서 Click은 이벤트변수라고 하는 친구입니다. 이에 대해서는 나중에 자세히 알려드리도록 하겠습니다.
일단 Click은 Button_Click이라는 메소드를 값으로 가지게 됩니다.
그러고나서는 만들어져있던 grid의 자식으로 추가됩니다.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.5*"/>
<RowDefinition Height="0.5*"/>
</Grid.RowDefinitions>
<TextBlock x:Name="tbHi" Grid.Row="0" Text="" FontSize="30"/>
<Button x:Name="btnHello" Grid.Row="1" Content="Hello" FontSize="30" Click="btnHello_Click"/>
</Grid>
XAML의 구조를 보면 위의 C#코드와 똑같이 TextBlock과 Button이 Grid안에 있는 것을 보고 이 두가지 태그는 Grid의 자식이구나 라는 것을 알 수 있습니다. Grid>textblock, button인 것이죠.
지금까지는 정적인 뷰(View)의 코드를 보았습니다. 그럼이제 이 뷰를 동적으로 만들어줄 수 있는 코드비하인드로 가보도록 합시다.

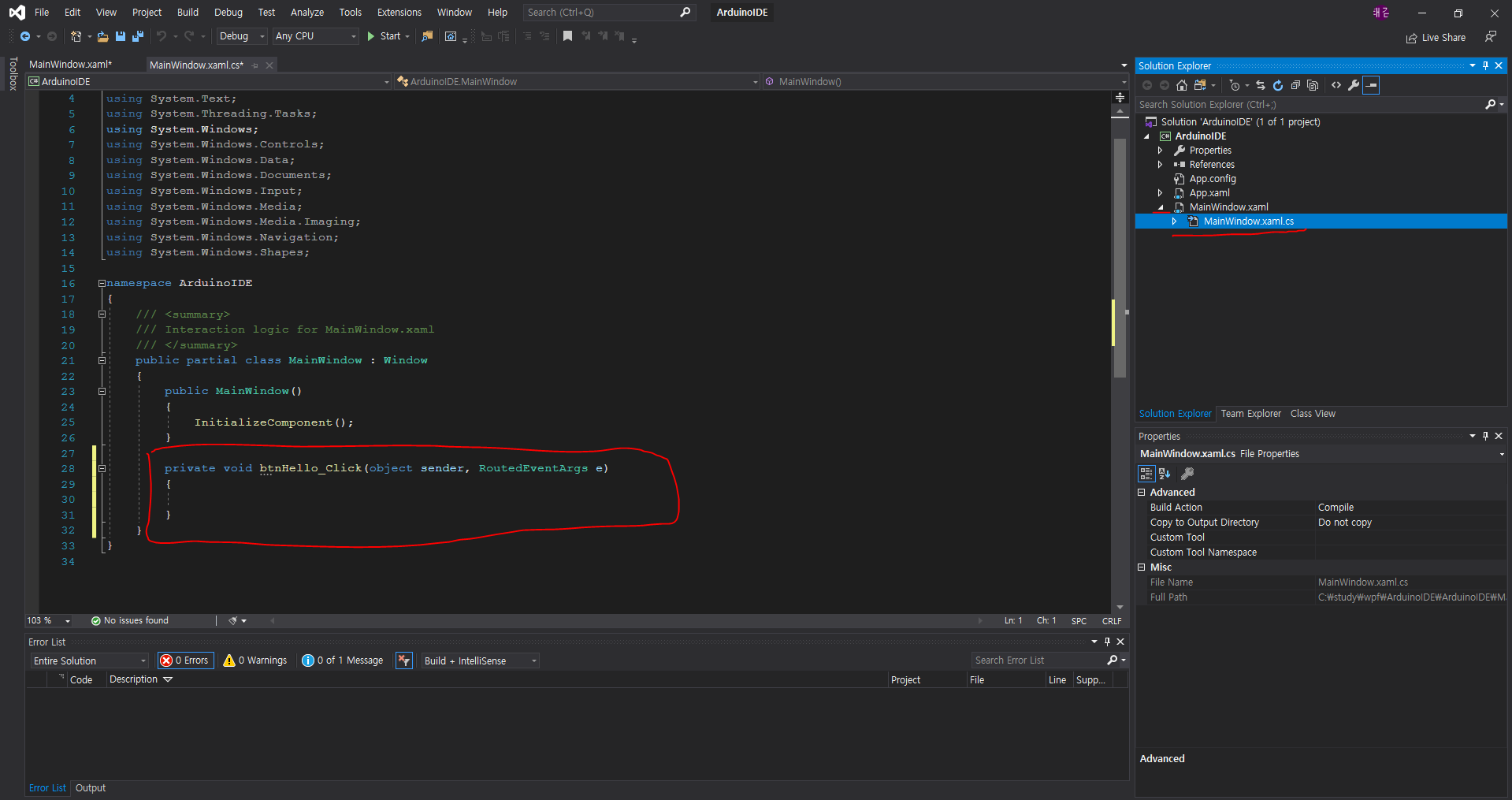
만약 똑같이 코드를 타이핑하셨다면 MainWindow.xaml.cs안에 들어가면 저렇게 메소드 하나가 만들어져 있을 것입니다.
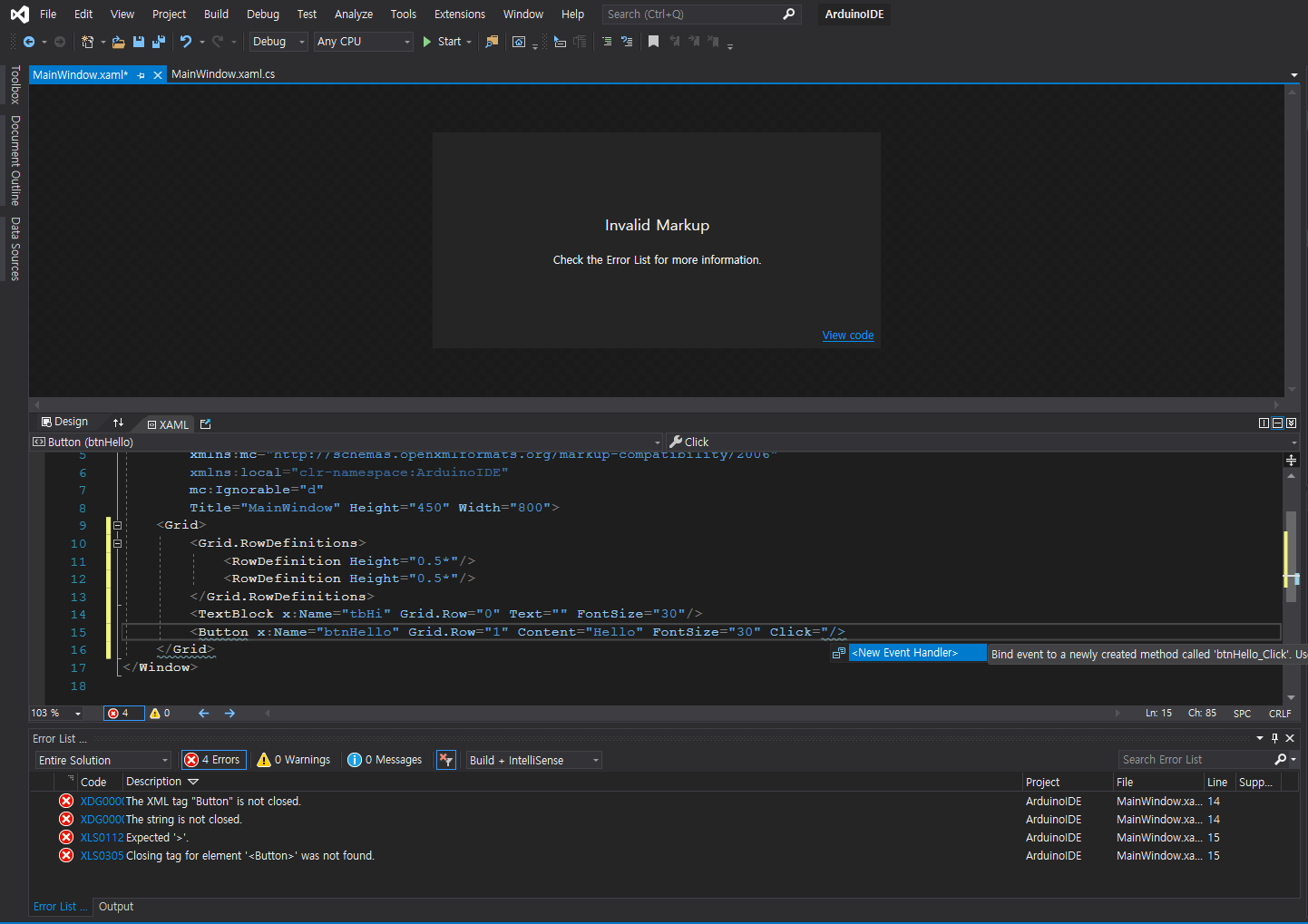
아마도 XAML코드를 타이핑하시면서

위의 사진처럼 중간에 저렇게 박스가 떳을 것입니다. 여기서 그냥 엔터를 치신분도 있고 그냥 무시하고 꿋꿋하게 적은 분도 있으실 것입니다. 전자의 경우는 괜찮구요.. 후자의 경우는 지우시고 Click="까지 쓰시면 위의 화면처럼 똑같이 뜨니 그거 그대로 엔터눌러주세요(사실 Properties라는 창에서 정할 수 있지만 나중에 이야기해드리겠습니다)
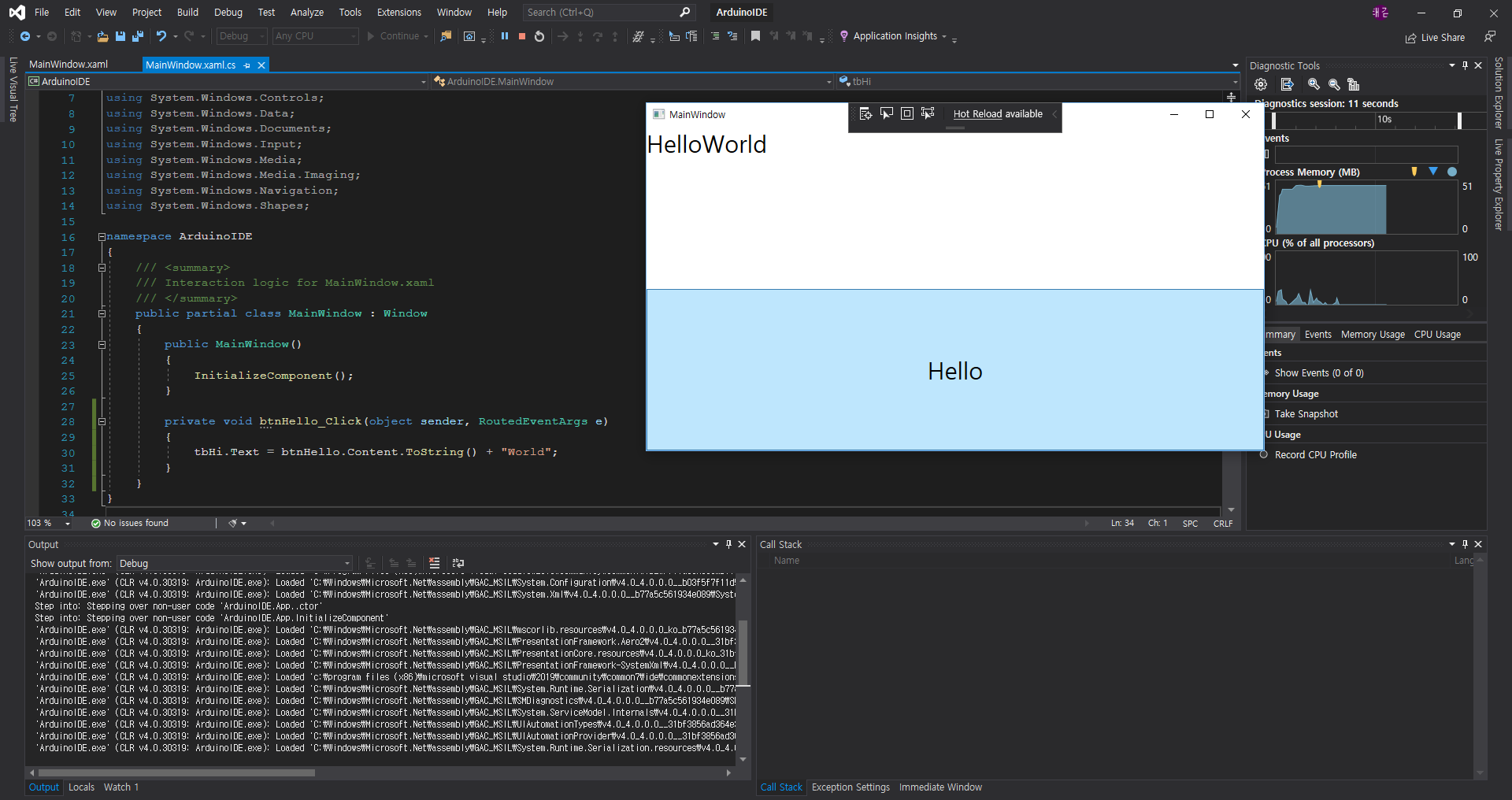
그럼 결과적으로 여러분들도 모두 코드비하인드에 이벤트가 생성되었을 것입니다. 이 이벤트는 btnHello라는 버튼이 클릭되면 일어나는 이벤트입니다. 그럼 저는 btnHello가 클릭되면 tbHi라는 textblock이 HelloWorld를 띄우게 해볼까요?

저는 그냥 HelloWorld를 넣기에는 심심해서 이미 있는 버튼의 Content 프로퍼티를 이용해보았습니다.
저렇게하면 btnHello가 클릭되었을때 btnHello가 가지고 있는 Content값인 Hello가 String으로 변환되고
변환된 값과 "World" 가 더해져서 tbHi의 Text 값은 HelloWorld가 됩니다. 이런식으로 XAML을 사용해 UI를 작성하고 그에 대한 이벤트와 로직을 C#으로 코드비하인드에서 작성합니다.(추후에는 코드비하인드를 사용하지않는 방법도 알려드릴 것입니다)

요런 결과창이 나오겠죠? 여기까지 WPF에서의 XAML과 C#에 대한 포스팅을 마치도록 하겠습니다.
 문자고, 톡마커
문자고, 톡마커

















